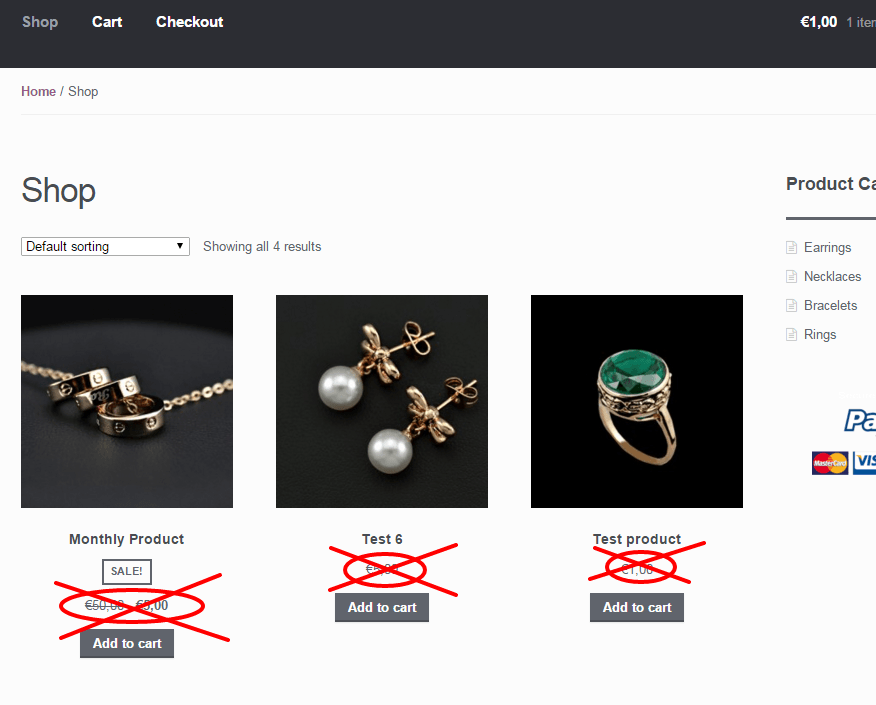
有趣的事情在这里 我的客户要求我从商店页面和分类页面中隐藏/移除价格,因为她想提高单一产品页面的点击率。
 WooCommerce:从商店和类别页面隐藏价格
WooCommerce:从商店和类别页面隐藏价格代码段 1:仅从商店页面中删除价格
/**
* @snippet WooCommerce Hide Prices on the Shop Page
* @sourcecode https://businessbloomer.com/?p=406
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
// Remove prices
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
代码段 2:删除价格无处不在,但购物车和结帐页面
/**
* @snippet WooCommerce Hide Prices on the Shop & Category Page
* @sourcecode https://businessbloomer.com/?p=406
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.12
*/
// Remove prices everywhere
add_filter( 'woocommerce_variable_sale_price_html', 'businessbloomer_remove_prices', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'businessbloomer_remove_prices', 10, 2 );
add_filter( 'woocommerce_get_price_html', 'businessbloomer_remove_prices', 10, 2 );
function businessbloomer_remove_prices( $price, $product ) {
$price = '';
return $price;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





