今天我們來看看 WooCommerce 單一產品頁面,特別是如何顯示出版日期!
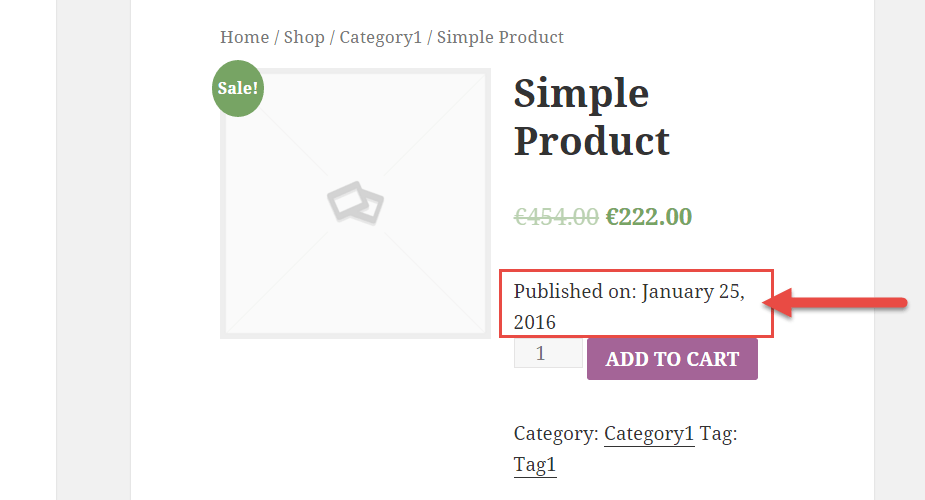
 WooCommerce:顯示產品釋出日期
WooCommerce:顯示產品釋出日期WooCommerce 片段:顯示產品釋出日期
/** * @snippet WooCommerce: Show Product Published Date * @sourcecode https://businessbloomer.com/?p=19936 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action('woocommerce_single_product_summary','bloomer_echo_product_date',25); function bloomer_echo_product_date() { if (is_product() ) { echo the_date('', '<span class="date_published">Published on: ', '</span>', false); } } // Change the date format: https://codex.wordpress.org/Function_Reference/the_date 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





