今天我們來看看 WooCommerce 單一產品頁面,特別是如何顯示出版日期!
 WooCommerce:顯示產品發佈日期
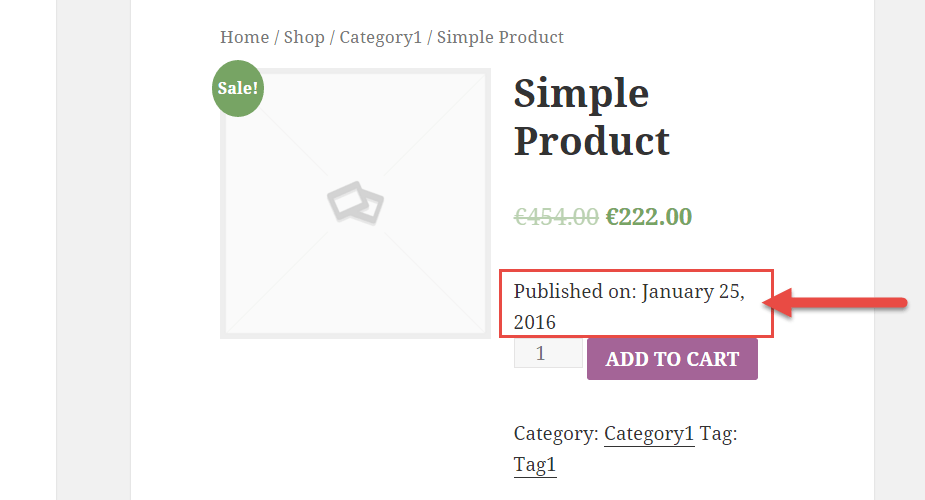
WooCommerce:顯示產品發佈日期WooCommerce 片段:顯示產品發佈日期
/** * @snippet WooCommerce: Show Product Published Date * @sourcecode https://businessbloomer.com/?p=19936 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action('woocommerce_single_product_summary','bloomer_echo_product_date',25); function bloomer_echo_product_date() { if (is_product() ) { echo the_date('', '<span class="date_published">Published on: ', '</span>', false); } } // Change the date format: https://codex.wordpress.org/Function_Reference/the_date 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





