我的客戶要求我在感謝頁面和客戶訂單電子郵件中新增一些文字。在這兩種情況下,我的客戶想要立即展開加價,讓買家回到網站,再次使用優惠券程式碼。
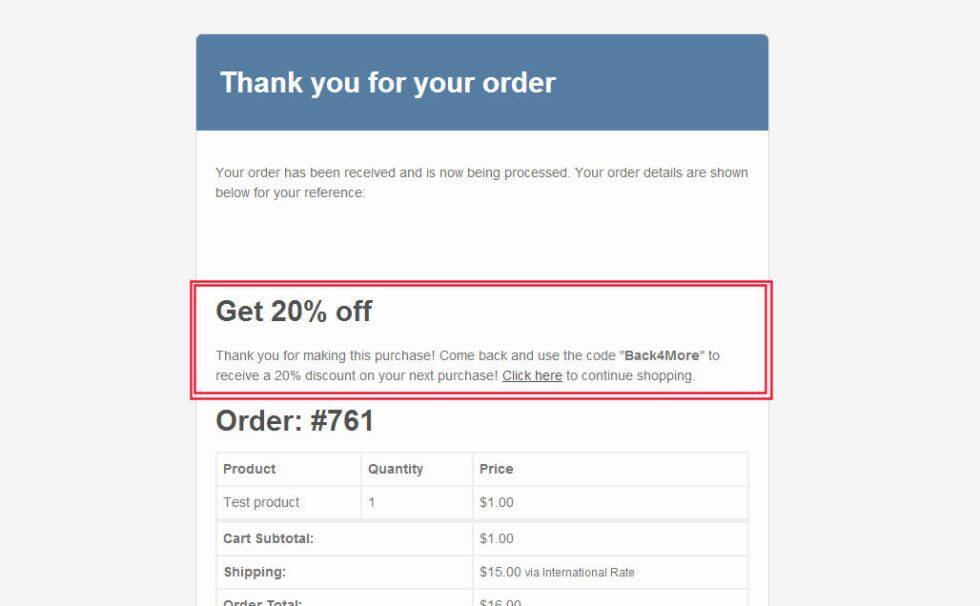
最終產品:WooCommerce 訂購電子郵件

片段:向訂購電子郵件新增內容
// add text to the thank you page add_action( 'woocommerce_email_before_order_table', 'add_content', 20 ); function add_content() { echo '<h2 id="h2thanks">Get 20% off</h2><p id="pthanks">Thank you for making this purchase! Come back and use the code "<strong>Back4More</strong>" to receive a 20% discount on your next purchase! Click here to continue shopping.</p>'; } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





