我的客户要求我在感谢页面和客户订单电子邮件中添加一些文字。在这两种情况下,我的客户想要立即展开加价,让买家回到网站,再次使用优惠券代码。
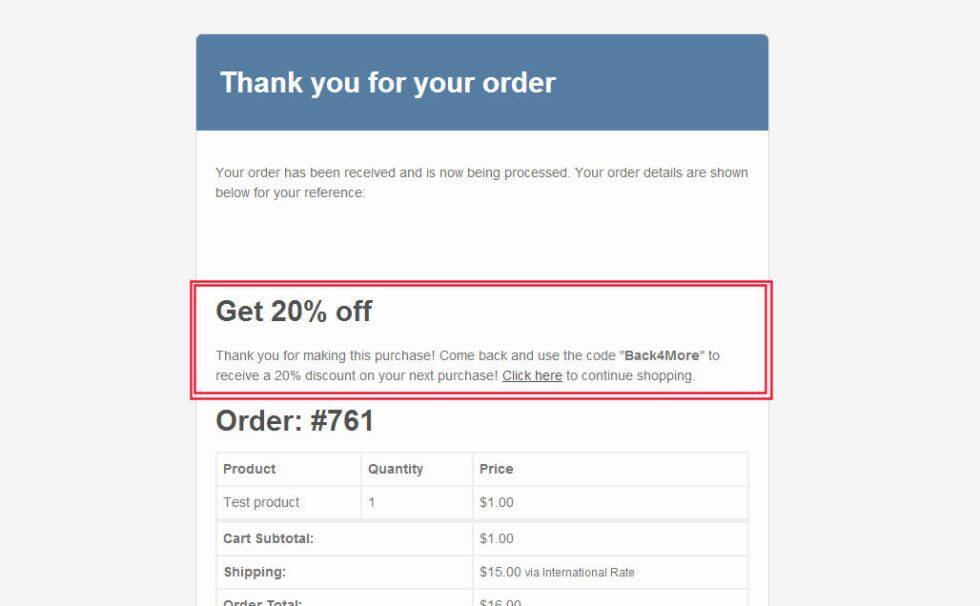
最终产品:WooCommerce 订购电子邮件

片段:向订购电子邮件添加内容
// add text to the thank you page
add_action( 'woocommerce_email_before_order_table', 'add_content', 20 );
function add_content() {
echo '<h2 id="h2thanks">Get 20% off</h2><p id="pthanks">Thank you for making this purchase! Come back and use the code "<strong>Back4More</strong>" to receive a 20% discount on your next purchase! Click here to continue shopping.</p>';
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





