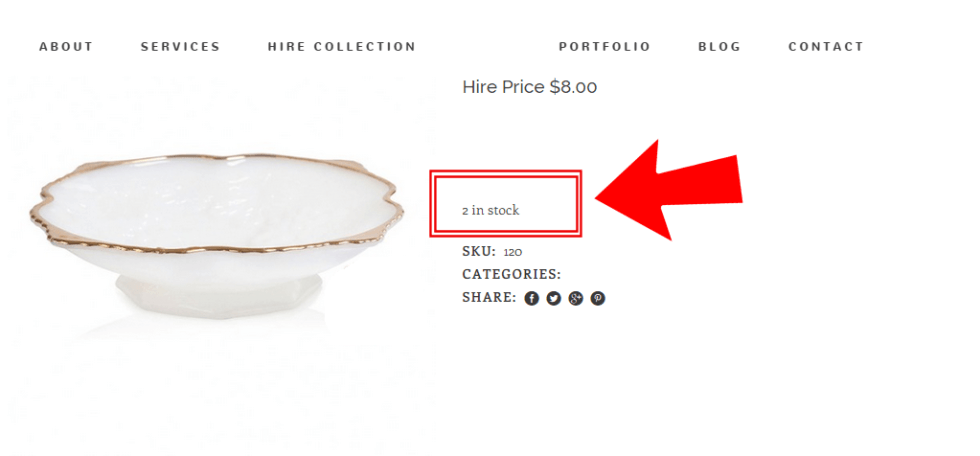
我看到許多片段改變了單個產品頁面上的 「有庫存」 文本,但不是 FULL 字符串。在這種特殊情況下,不僅需要更改文本,還可以編輯顯示順序:從 「2 庫存」 到 「數量:2」 。
示例:單個產品頁面上的 「#庫存」 標籤
 WooCommerce:在單一產品頁面的庫存文字
WooCommerce:在單一產品頁面的庫存文字PHP 代碼片段:完全改變 WooCommerce 中的 「#庫存」 文本
// Change # in stock completely add_filter( 'woocommerce_get_availability', 'custom_get_availability', 1, 2); function custom_get_availability( $availability, $_product ) { global $product; $stock = $product->get_total_stock(); if ( $_product->is_in_stock() ) $availability['availability'] = __('Quantity: ' . $stock, 'woocommerce'); if ( !$_product->is_in_stock() ) $availability['availability'] = __('Sold Out', 'woocommerce'); return $availability; } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





