我看到许多片段改变了单个产品页面上的 「有库存」 文本,但不是 FULL 字符串。在这种特殊情况下,不仅需要更改文本,还可以编辑显示顺序:从 「2 库存」 到 「数量:2」 。
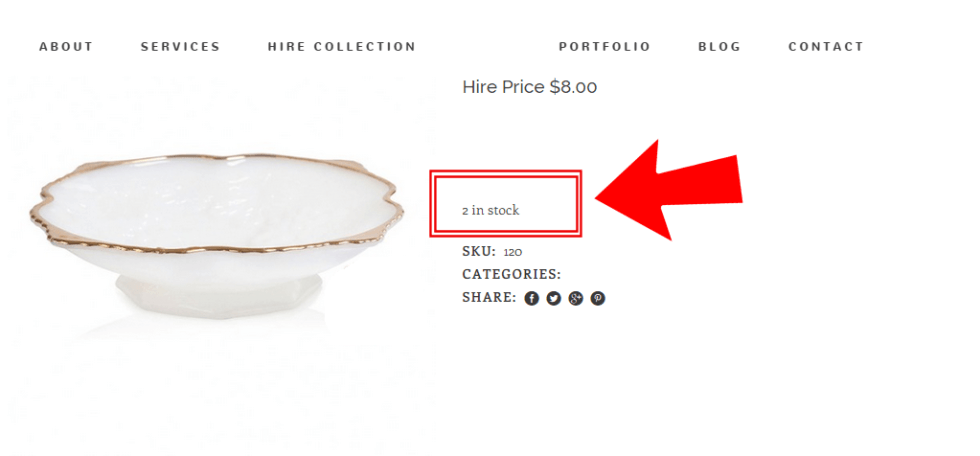
示例:单个产品页面上的 「#库存」 标签
 WooCommerce:在单一产品页面的库存文字
WooCommerce:在单一产品页面的库存文字PHP 代码片段:完全改变 WooCommerce 中的 「#库存」 文本
// Change # in stock completely
add_filter( 'woocommerce_get_availability', 'custom_get_availability', 1, 2);
function custom_get_availability( $availability, $_product ) {
global $product;
$stock = $product->get_total_stock();
if ( $_product->is_in_stock() ) $availability['availability'] = __('Quantity: ' . $stock, 'woocommerce');
if ( !$_product->is_in_stock() ) $availability['availability'] = __('Sold Out', 'woocommerce');
return $availability;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





