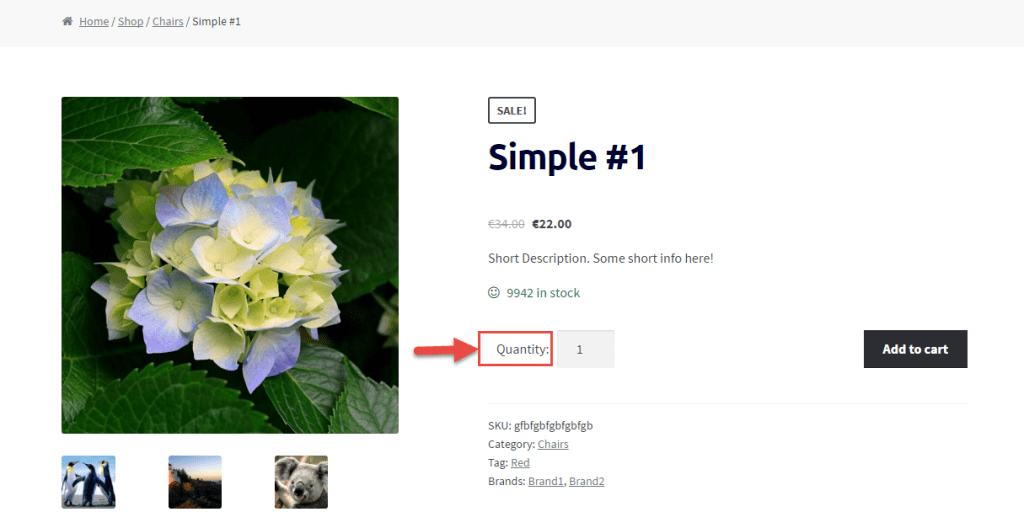
另一個小小的調整為您的商店的用户體驗!我們在添加到購物車按鈕前面添加一個字符串,該按鈕説 「數量」🙂

PHP Snippet:在 「添加到購物車」 按鈕前添加 「數量」 標籤 – WooCommerce
/** * @snippet Add "Quantity" Label in front of Add to Cart Button - WooCommerce * @sourcecode https://businessbloomer.com/?p=21986 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_action( 'woocommerce_before_add_to_cart_button', 'echo_qty_front_add_cart' ); function echo_qty_front_add_cart() { echo '<div class="qty">Quantity: </div>'; } 還有一些 CSS 線條:
div.qty { float: left; padding: 10px; } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





