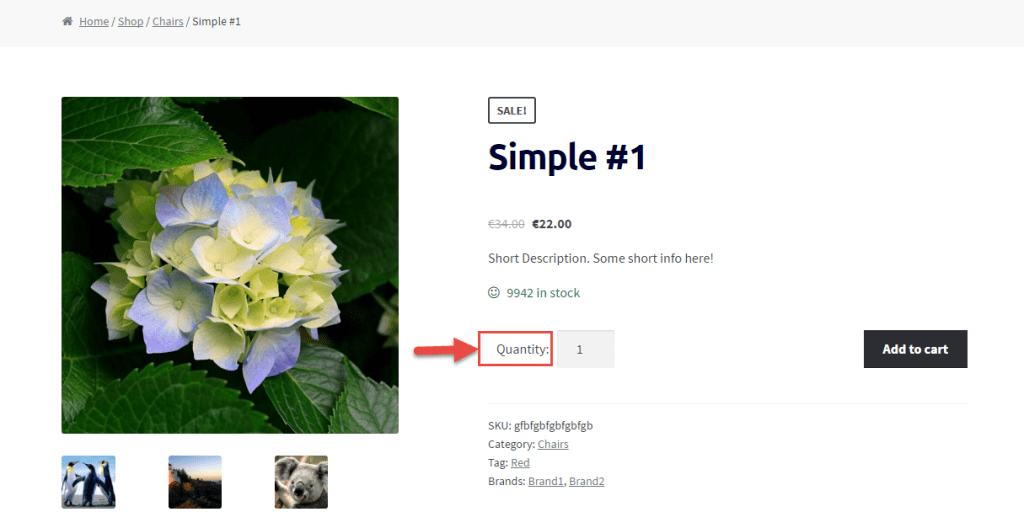
另一个小小的调整为您的商店的用户体验!我们在添加到购物车按钮前面添加一个字符串,该按钮说 「数量」🙂

PHP Snippet:在 「添加到购物车」 按钮前添加 「数量」 标签 – WooCommerce
/**
* @snippet Add "Quantity" Label in front of Add to Cart Button - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21986
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
add_action( 'woocommerce_before_add_to_cart_button', 'echo_qty_front_add_cart' );
function echo_qty_front_add_cart() {
echo '<div class="qty">Quantity: </div>';
}
还有一些 CSS 线条:
div.qty {
float: left;
padding: 10px;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





