許多讀者,客户和 WooCommerce 粉絲都廣泛要求今天的片段。過去,我們已經看到如何將狀態下拉菜單限制在一個國家 (僅用於運送和計費) 以及如何僅向一個國家 (計費) 銷售。
然而,我們從來沒有涵蓋一個更常見的設置:當允許每個國家的運費,但運輸有限時會發生什麼?
這一次,我已經到達了 Zanella,一個 WooCommerce 天才,他也是 WooCommerce 的 Aelia 貨幣兑換器插件的作者 (這是 Business Bloomer 的第二個客座博客,如果您有想法可以自由發送您的建議這裏) 。
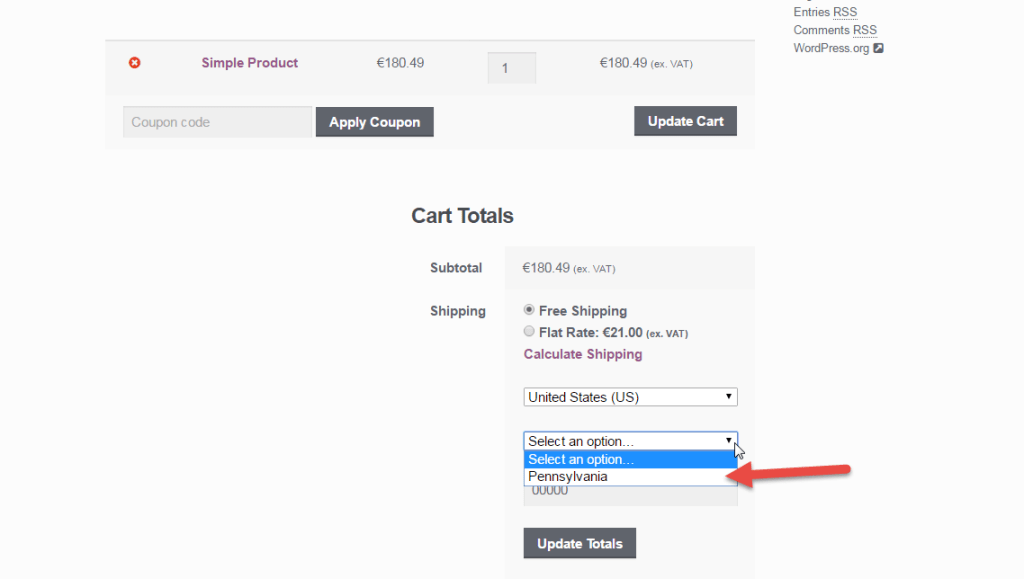
WooCommerce PHP Snippet(1 of 2):允許只發送一個狀態 @購物車頁面
/** * @snippet Allow Shipping to Only One State @ WooCommerce Cart * @sourcecode https://businessbloomer.com/?p=20462 * @author Diego Zanella * @testedwith WooCommerce 2.5.5 */ add_filter('woocommerce_states', 'aelia_cart_filter_US_states'); function aelia_cart_filter_US_states($states) { if(is_cart()) { $states['US'] = array( 'PA' => 'Pennsylvania', ); } return $states; }; 
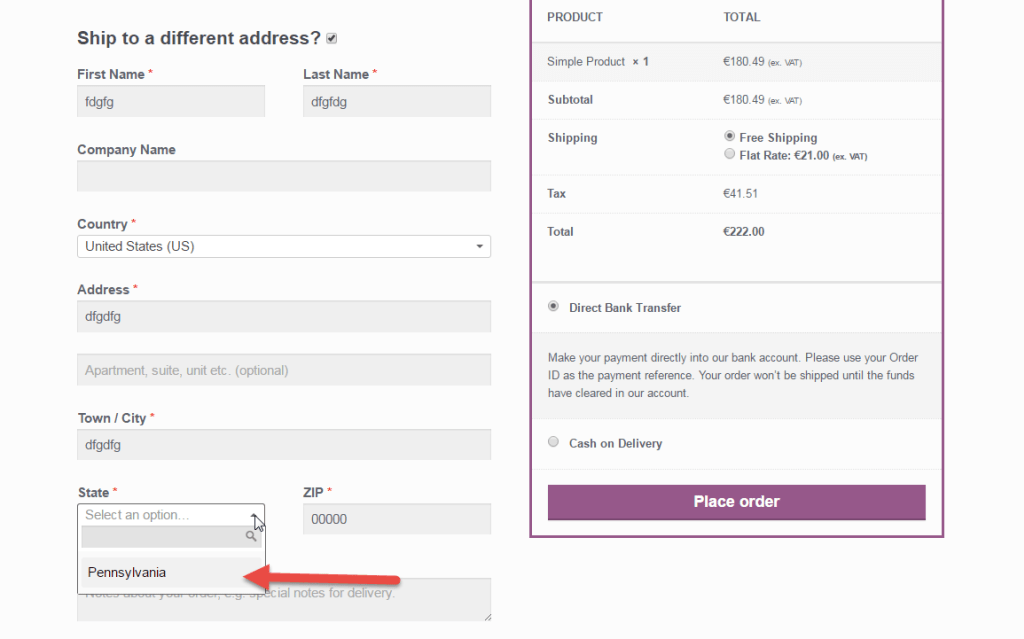
WooCommerce PHP Snippet(2 之 2):允許只發送一個狀態 @ Checkout 頁面
/** * @snippet Allow Shipping to Only One State @ WooCommerce Cart * @sourcecode https://businessbloomer.com/?p=20462 * @author Diego Zanella * @testedwith WooCommerce 2.5.5 */ add_action('wp_footer', 'aelia_checkout_shipping_filter_US_states'); function aelia_checkout_shipping_filter_US_states() { if(!is_checkout()) { return; } ?> <script type="text/javascript"> jQuery(document).ready(function($) { $(document.body).on('country_to_state_changed', function(event, args) { function set_shipping_states(states) { var $shipping_state = $('#shipping_state'); $shipping_state.find('option:not([value=""])').remove(); for(state in states) { $shipping_state.append('<option id="' + state + ' value="' + state + '">' + states[state] + '</option>'); } } var $shipping_country = $('#shipping_country'); var new_shipping_states = {}; switch($shipping_country.val()) { case 'US': new_shipping_states = { 'PA': 'Pennsylvania' } break; } if(!$.isEmptyObject(new_shipping_states)) { set_shipping_states(new_shipping_states); } }); }); </script> <?php }; 
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





