有時您可能需要為您的價格添加前綴或後綴。它可能是 「從…」,「只有」,「免税」 等等。好消息是 – 這對 WooCommerce 過濾器非常簡單 (記住,過濾器會更改現有變量的值 ; 而操作添加內容) 。
目標:為 WooCommerce 價格添加前綴和後綴

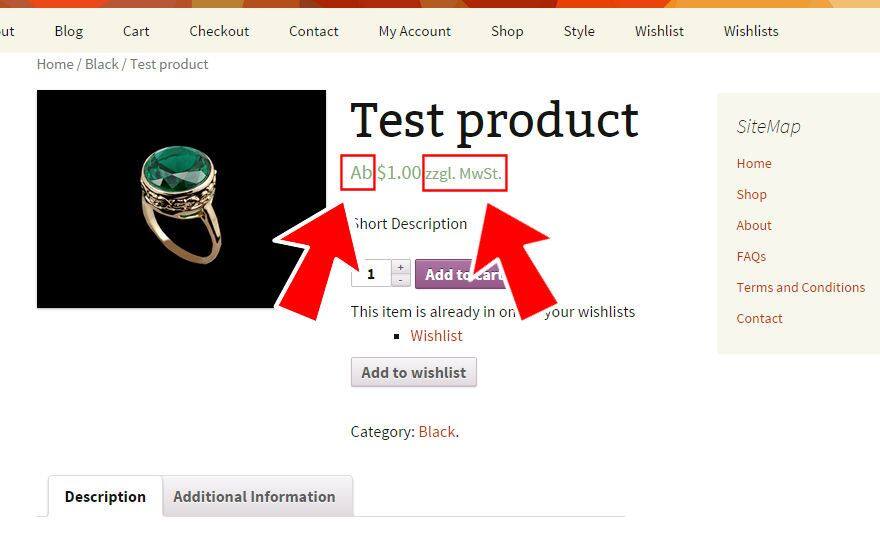
PHP Snippet 1:為 WooCommerce 價格添加前綴和後綴
/** * @snippet Adds prefix and/or suffix to WooCommerce Prices * @source https://businessbloomer.com/?p=472 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ $price = 'prefix here ' . $price . ' suffix here'; return apply_filters( 'woocommerce_get_price', $price ); } PHP Snippet 2(替代):為 WooCommerce 價格添加前綴和後綴
/** * @snippet Adds prefix and/or suffix (if tax enabled) to WooCommerce Prices * @source https://businessbloomer.com/?p=472 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // To add suffix, go to /wp-admin/admin.php?page=wc-settings&tab=tax $price = 'prefix here ' . $price . $product->get_price_suffix(); return apply_filters( 'woocommerce_get_price', $price ); } PHP Snippet 3:只為一個類別添加前綴和後綴 WooCommerce 價格
/** * @snippet Adds prefix and/or suffix to WooCommerce Prices (conditionally per category) * @source https://businessbloomer.com/?p=472 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 ); function bbloomer_price_prefix_suffix( $price, $product ){ // change 'audio' with your the category slug if ( has_term( 'audio', 'product_cat' ) ) { $price = 'prefix here ' . $price . ' suffix here'; } // no need to put the else! $price will stay the same return apply_filters( 'woocommerce_get_price', $price ); } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





