我的客户想要在感謝頁面上添加一些文本,客户在 WooCommerce 下訂單後看到的頁面。在她的情況下,她想增加一個特別優惠,以吸引買家回到網站再次購買。
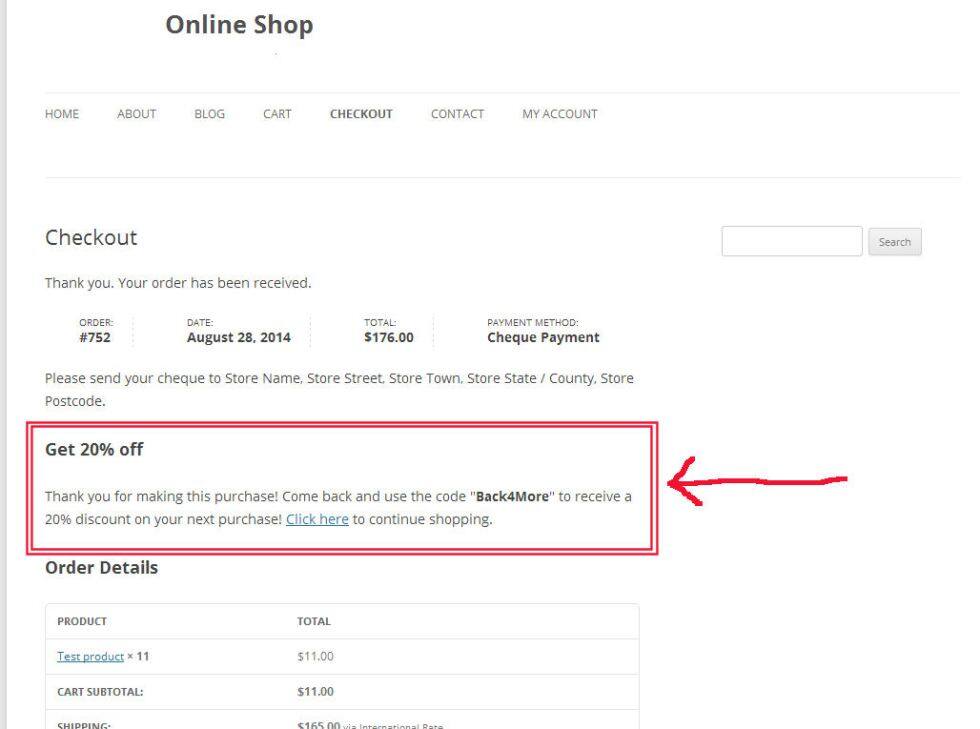
最終產品:WooCommerce 感謝您的頁面

PHP 代碼段:將文本添加到 WooCommerce 感謝頁面
/** * @snippet WooCommerce add text to the thank you page * @sourcecode https://businessbloomer.com/?p=382 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.7 */ add_action( 'woocommerce_thankyou', 'bbloomer_add_content_thankyou' ); function bbloomer_add_content_thankyou() { echo '<h2 class="h2thanks">Get 20% off</h2><p class="pthanks">Thank you for making this purchase! Come back and use the code "<strong>Back4More</strong>" to receive a 20% discount on your next purchase!</p>'; } PHP Snippet#2:向 WooCommerce 感謝頁面添加文本 IF 付款方式是 PayPal
/** * @snippet WooCommerce add text to the thank you page for PayPal * @sourcecode https://businessbloomer.com/?p=382 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.7 */ add_action( 'woocommerce_thankyou_paypal', 'bbloomer_add_content_thankyou_paypal' ); function bbloomer_add_content_thankyou_paypal() { echo '<h2 class="h2thanks">Get 20% off</h2><p class="pthanks">Thank you for making this purchase via PayPal! Come back and use the code "<strong>Back4More</strong>" to receive a 20% discount on your next PayPal purchase!</p>'; } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





