如何給 WooCommerce 產品單頁添加下一個/上一個鏈接,這裏需要用到代碼和 css 樣式表,請按照以下步驟就行修改。

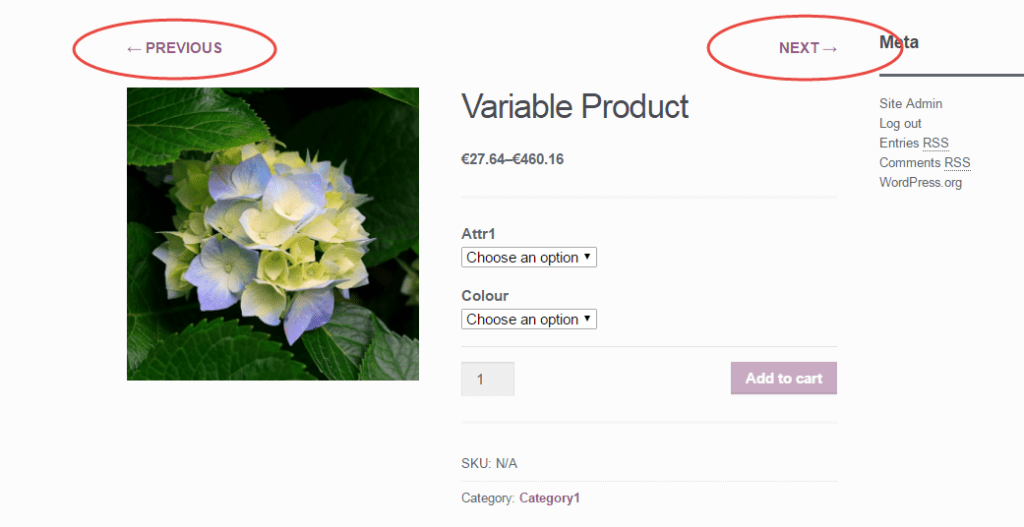
PHP 片段 (第 1 部分,共 3 部分):顯示下一個/上一個產品按鈕 (來自同一個類別)@單個產品頁面
/** * @snippet Add next/prev buttons @ WooCommerce Single Product Page * @sourcecode https://businessbloomer.com/?p=20567 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.5 */ add_action( 'woocommerce_before_single_product', 'bbloomer_prev_next_product' ); // and if you also want them at the bottom... add_action( 'woocommerce_after_single_product', 'bbloomer_prev_next_product' ); function bbloomer_prev_next_product(){ echo '<div class="prev_next_buttons">'; // 'product_cat' will make sure to return next/prev from current category $previous = next_post_link('%link', '← PREVIOUS', TRUE, ' ', 'product_cat'); $next = previous_post_link('%link', 'NEXT →', TRUE, ' ', 'product_cat'); echo $previous; echo $next; echo '</div>'; } CSS(第 2 部分,共 3 部分):顯示上一頁/下一頁樣式 @單個產品頁面
只因為我很好,我決定給您一些很酷的造型。特別是,我們確保按鈕向左浮動,一個向右浮動,整個新行顯示為塊。
/* CSS */ .prev_next_buttons { line-height: 40px; margin-bottom: 20px; } .prev_next_buttons a[rel="prev"], .prev_next_buttons a[rel="next"] { display: block; } .prev_next_buttons a[rel="prev"] { float: right; } .prev_next_buttons a[rel="next"] { float: left; } .prev_next_buttons::after { content: ''; display: block; clear:both; } 產品分類 (第 3 部分,共 3 部分)
以上 PHP 中使用的函數將按照 「next_post_link」 和 「previous_post_link」 文檔的時間順序進行。
問題是 – 如果您按照字母順序或自定義順序排列了 WooCommerce 產品,那應該怎麼調整呢?
最後,客户發現最好的方法是使兩者合作是通過使用免費的 Post Type Order 插件。只需下載它,激活它並使用該插件排序您的產品 – 而 上一頁/下一頁 將按照此自定義排序。
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





