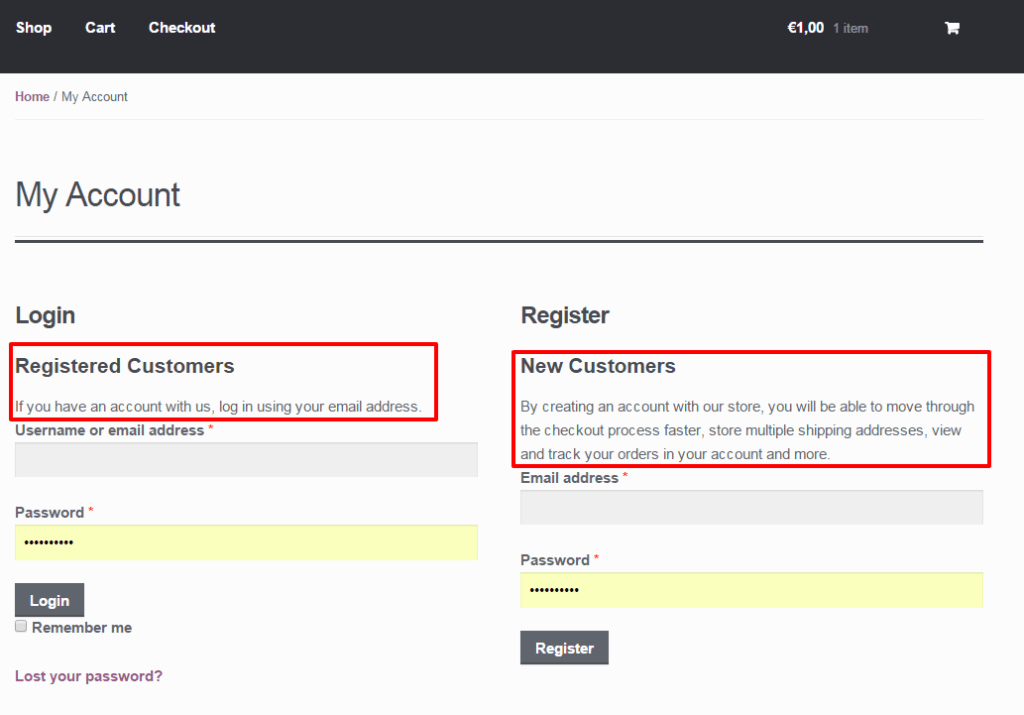
WooCommerce 定製客户端想在 「我的帳户」 頁面上的 「登錄」 和 「註冊」 框上方添加一些文本。可以理解,用户在採取行動之前可能需要一些解釋。這是您怎麼做的!

代碼段:在 WooCommerce 我的帳户頁面上顯示其他內容
/** * @snippet Show Additional Content on the My Account Page * @sourcecode https://businessbloomer.com/?p=19113 * @author Rodolfo Melogli (improved by Tom Lambie) * @compatible WooCommerce 2.5.5 */ add_action('woocommerce_login_form_start','bbloomer_add_login_text'); function bbloomer_add_login_text() { echo '<h3 class="bb-login-subtitle">Registered Customers</h3><p class="bb-login-description">If you have an account with us, log in using your email address.</p>'; } add_action('woocommerce_register_form_start','bbloomer_add_reg_text'); function bbloomer_add_reg_text() { echo '<h3 class="bb-register-subtitle">New Customers</h3><p class="bb-register-description">By creating an account with our store, you will be able to move through the checkout process faster, store multiple shipping addresses, view and track your orders in your account and more.</p>'; } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





