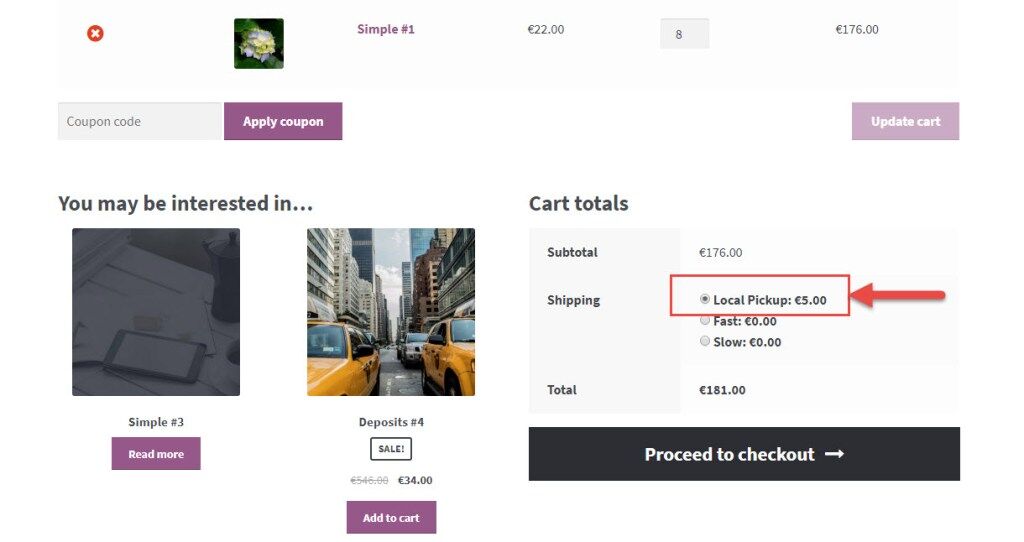
我們來談談結帳 UX:如果用户願意在商店裏拿起商品,為什麼要在結帳上有貨運表單?
那麼我們來看看我們如何用一些 PHP 和 JS 來動態地隱藏它!

PHP 代碼段:當選擇本地代答時隱藏運輸字段 – WooCommerce Checkout
/** * @snippet Disable Shipping Fields for Local Pickup * @sourcecode https://businessbloomer.com/?p=72660 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ add_action( 'woocommerce_after_checkout_form', 'bbloomer_disable_shipping_local_pickup' ); function bbloomer_disable_shipping_local_pickup( $available_gateways ) { global $woocommerce; // Part 1: Hide shipping based on the static choice @ Cart // Note: "#customer_details .col-2" strictly depends on your theme $chosen_methods = WC()->session->get( 'chosen_shipping_methods' ); $chosen_shipping_no_ajax = $chosen_methods[0]; if ( 0 === strpos( $chosen_shipping_no_ajax, 'local_pickup' ) ) { ?> <script type="text/javascript"> jQuery('#customer_details .col-2').fadeOut(); </script> <?php } // Part 2: Hide shipping based on the dynamic choice @ Checkout // Note: "#customer_details .col-2" strictly depends on your theme ?> <script type="text/javascript"> jQuery('form.checkout').on('change','input[name^="shipping_method"]',function() { var val = jQuery( this ).val(); if (val.match("^local_pickup")) { jQuery('#customer_details .col-2').fadeOut(); } else { jQuery('#customer_details .col-2').fadeIn(); } }); </script> <?php } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





