一直都想給數字商城添加上 【立即購買】 按鈕,其實 WooCommerce 的 【加入購物車】 也就是立即購買按鈕,剛給客户做站點開發,需要加上這個購買,於是就又找了下,就按我們想要純代碼實現。
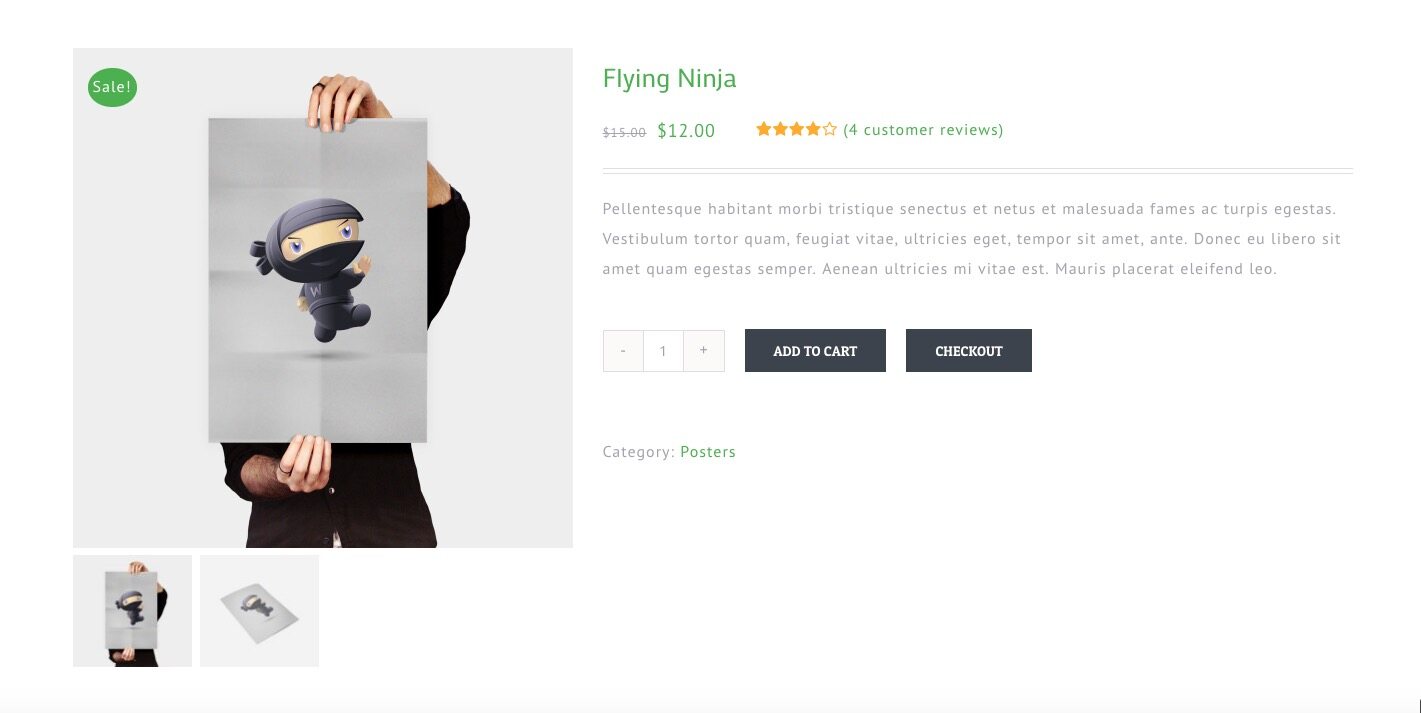
大致實現的效果如下:

後面也花了幾分鐘給我們商城實現了此功能:

我們需要貼上一段代碼,添加到你主題的 functions.php 文件裏。
直接貼上代碼,添加到你主題的 functions.php 文件裏。
// 添加立即结账按钮 function add_content_after_addtocart() { // get the current post/product ID $current_product_id = get_the_ID(); // get the product based on the ID $product = wc_get_product( $current_product_id ); // get the "Checkout Page" URL $checkout_url = WC()->cart->get_checkout_url(); // run only on simple products if( $product->is_type( 'simple' ) ){ echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button alt">Checkout</a>'; } } add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );添加上去之後發現樣式有些不好看,兩個按鈕都挨着的,不好看,添加段 css:
button.single_add_to_cart_button.button.alt { float: left; margin: 20px 20px 20px 0; }然後就 OK 了,按鈕就有了。





