一直都想给数字商城添加上 【立即购买】 按钮,其实 WooCommerce 的 【加入购物车】 也就是立即购买按钮,刚给客户做站点开发,需要加上这个购买,于是就又找了下,就按我们想要纯代码实现。
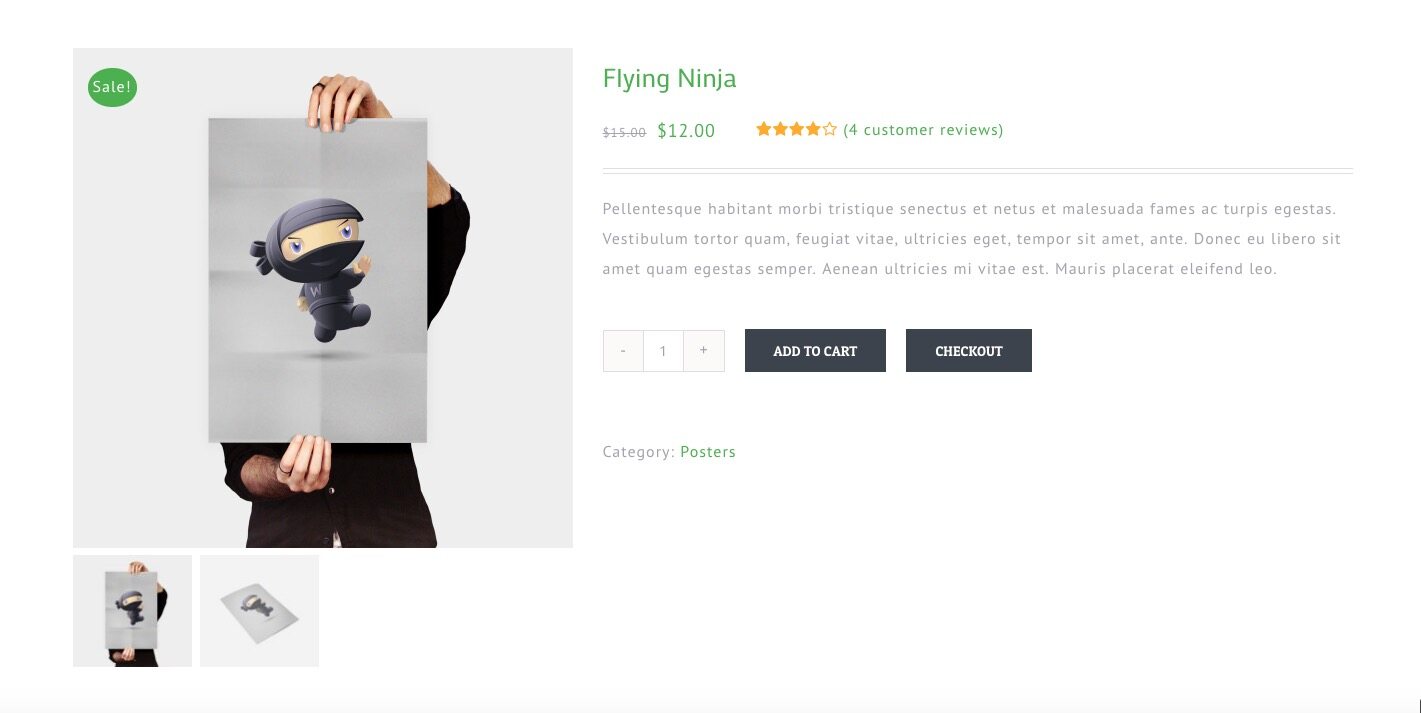
大致实现的效果如下:

后面也花了几分钟给我们商城实现了此功能:

我们需要贴上一段代码,添加到你主题的 functions.php 文件里。
直接贴上代码,添加到你主题的 functions.php 文件里。
// 添加立即结账按钮
function add_content_after_addtocart() {
// get the current post/product ID
$current_product_id = get_the_ID();
// get the product based on the ID
$product = wc_get_product( $current_product_id );
// get the "Checkout Page" URL
$checkout_url = WC()->cart->get_checkout_url();
// run only on simple products
if( $product->is_type( 'simple' ) ){
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button alt">Checkout</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );添加上去之后发现样式有些不好看,两个按钮都挨着的,不好看,添加段 css:
button.single_add_to_cart_button.button.alt {
float: left;
margin: 20px 20px 20px 0;
}然后就 OK 了,按钮就有了。





