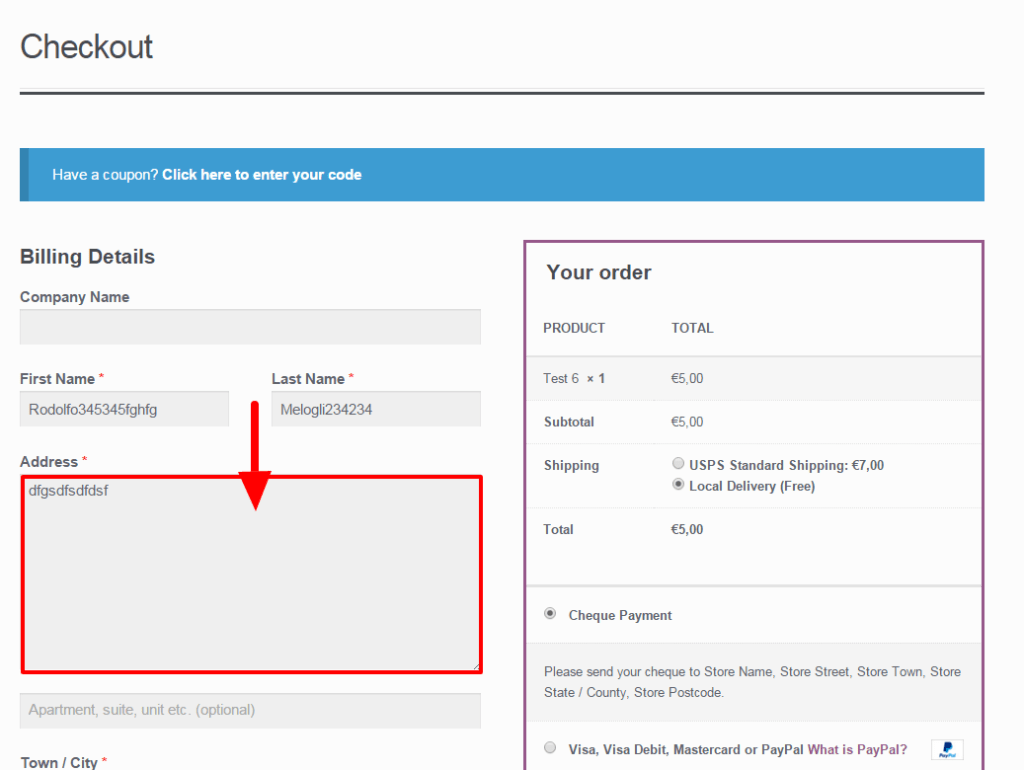
假設您需要在結帳時使 “地址” 字段更大。我們需要 HTML 中的 “input type = textarea” 而不是 “input type = text” 。這是我的 WooCommerce 客戶的挑戰:如何以編程方式編輯檢出字段輸入類型?這是代碼段!

代碼段:將輸入字段更改為 Textarea @ WooCommerce Checkout 頁面
/**
* @snippet Change Input Field to Textarea @ WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=19122
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
// Change address field at checkout
add_filter( 'woocommerce_checkout_fields' , 'bbloomer_change_address_input_type', 10, 1 );
function bbloomer_change_address_input_type( $fields ) {
$fields['billing']['billing_address_1']['type'] = 'textarea';
return $fields;
}
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到子主題的 style.css 文件底部)修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用戶也希望您的參與。


