常常看到有網友詢問,要怎麼修改 WooCommerce 的某個頁面,例如結帳頁面 (Checkout Page),我的帳戶頁面 (My Account Page),所以特地將個人的經驗整理出來,希望大家能夠學到正確的修改方式,下次遇到別的問題時,同樣可以依循着相同的方式來修改。
這些方式不只是適用在 WooCommerce, 同樣的概念其實也可以套用在修改主題或是其他的插件。透過本篇文章,您將會了解到:
- 如何正確定製化 WooCommerce (Best Practice)
- 如何重寫 WooCommerce 模板 (Templates)
- 如何透過 Action/Filter 來修改內容顯示
- 如何避免因為更新而遺失修改內容
大原則:不要直接修改 WooCommerce 的核心
所謂核心指的是 plugins/woocommerce 目錄底下所有的文件,這點其實是是適用於所有的 WordPress 主題和插件。
因為 WordPress 的主題和插件的更新是很頻繁的,如果直接修改插件本身的文件,當您更新了新的版本時,原本的修改就會被覆蓋掉了,除非您先備份原本的版本,同時在您的修改加上註記,或是透過版本管理軟件 (git/subversion) 來記錄您的修改,即使如此,日後的更新絕對是您的另一個夢魘。
如果不能修改插件本身,那要如何定製化 WooCommerce 呢?
別擔心,您有的困擾,別人一定也有。
您可以透過以下兩種方式,來定製化 WooCommerce 。
1. 重寫 templates
WooCommerce 的頁面都是透過模板 (templates) 來呈現的,您可以在 plugins/woocommerce/templates 找到這些文件。基本上您要修改的頁面,都可以在這邊找到。
但是還記得上面說過的原則嗎?不要直接修改插件。
WooCommerce 設計了一套機制,讓您可以重寫這些模板,重寫的方式就是把 templates 的文件,複製到您的主題 (或子主題) 目錄下,切記,複製的時候只複製您需要的文件即可,如此可降低日後更新和維護的成本。
WooCommerce 會先找主題 (或子主題) 下的模板,如果不存在,就使用 WooCommerce 插件本身的模板。
目前大多數進階的主題,為了讓 WooCommerce 的更符合主題本身的設計,都會針對 WooCommerce 進行定製化,因此您可以在主題的目錄下找到定製化的 WooCommerce 模板,或是您可以在後台 WooCommerce->System Status 系統狀態 的頁面中視圖主題重寫的模板

那麼多的文件,我要改哪一個?
如果您不熟悉 WooCommerce 模板結構,您可以透過插件來協助 (像是 Display Template Name, Show Current Template 或是 WooCommerce Template Hints)
Woocommerce Template Hints 會比較直覺地顯示網頁上的內容是來自於哪個模板,前面兩個就只會顯示這頁包含了哪些模板,但實際上網頁內容來自哪個模板還是要自己去找。
如果我的主題包含了舊的模板該怎麼辦?
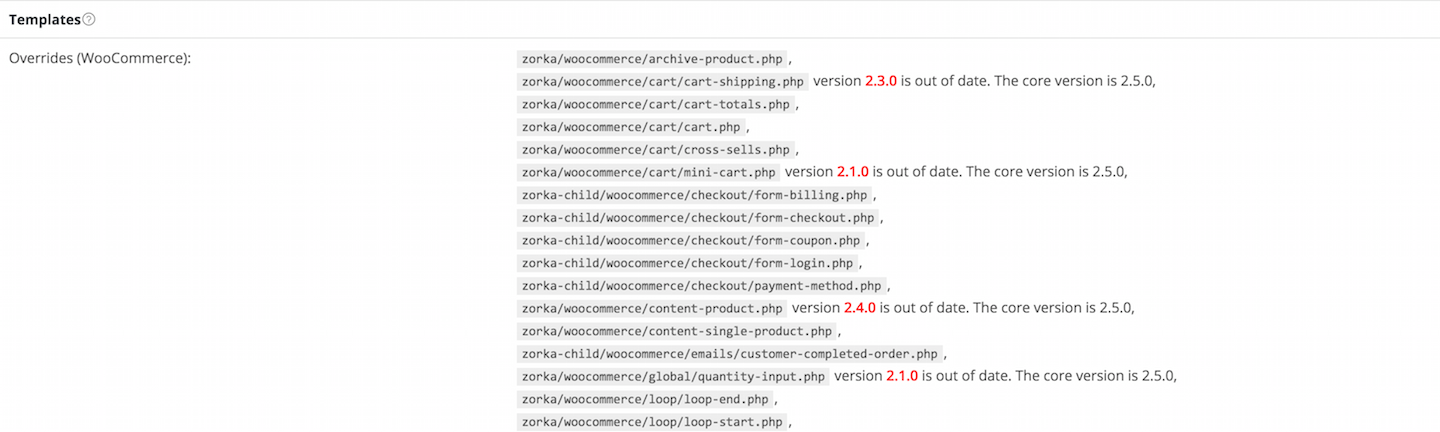
有時候 WooCommerce 的更新會伴隨着模板的變動,您一樣可以在後台的 WooCommerce->System Status 中的 Templates 看到提示:

若您使用的主題有提供新版,您可以直接將新版主題內的 WooCommerce 模板複製至您的主題或子主題中 (要注意別覆蓋掉之前的修改),或是主題仍沒有提供新版的模板,您可以使用 WooCommerce 2.1 版後內置的 Template Debug Mode 來視圖您的主題與新版本的 WooCommerce 模板的兼容性。
當您啟用了這個功能後,若您是以管理者身份登錄,重寫的模板將會失效,也就是會以 WooCommerce 內置的模板來顯示。