來自歐洲英語國家的客戶(不是很多,呃?)想要在總計表中顯示 “運輸” 或 “運送和處理” 時更改購物車頁面。結帳頁面上顯示相同的字符串。因為它只有 1 個字符串,我最喜歡的方法是通過實現一個非常簡單的 PHP 函數,需要放在您的 functions.php 文件中。
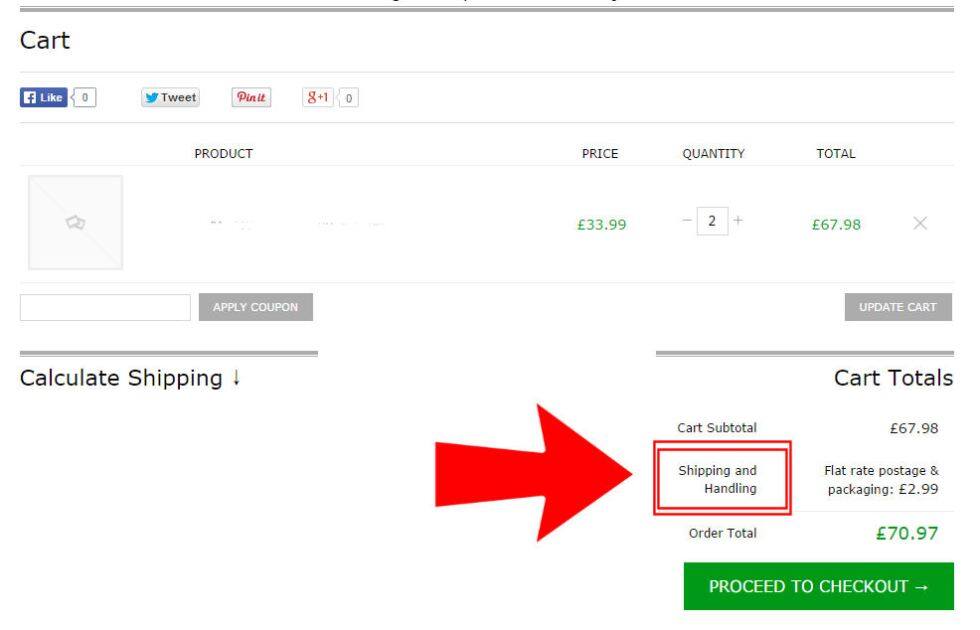
我們的 WooCommerce 問題:如何在購物車頁面上翻譯/編輯 “運送和處理”?

PHP 代碼段:在 WooCommerce 中翻譯 “運送和處理”
// Add this to your functions.php
add_filter('gettext', 'translate_reply');
add_filter('ngettext', 'translate_reply');
function translate_reply($translated) {
$translated = str_ireplace('Shipping and Handling', 'Postage & Packaging', $translated);
return $translated;
}
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到子主題的 style.css 文件底部)修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用戶也希望您的參與。


