荷蘭粉絲在荷蘭告訴我,他們對地址真的很嚴格🙂。特別是,荷蘭的所有收費/運送地址都需要 “房屋號碼” 。
因此,必須將其放在 “地址 1” 字段的後面和後面,並作為必填項。此外,最好在管理員訂單,感謝頁面和通知電子郵件中進行此次展示。
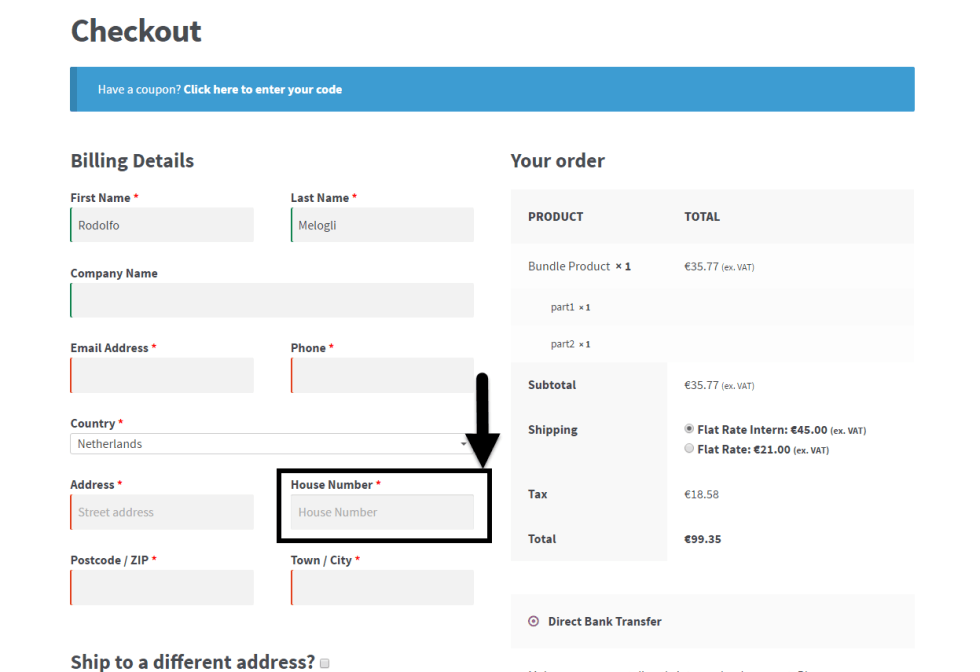
 在 WooCommerce Checkout 中添加房屋號碼
在 WooCommerce Checkout 中添加房屋號碼PHP 代碼段:添加房屋號碼 @ WooCommerce Checkout 結算/送貨
/**
* @snippet Add House Number to WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=20663
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.4
*/
add_filter( 'woocommerce_checkout_fields' , 'bbloomer_add_field_and_reorder_fields' );
function bbloomer_add_field_and_reorder_fields( $fields ) {
// Add New Fields
$fields['billing']['billing_houseno'] = array(
'label' => __('House Number', 'woocommerce'),
'placeholder' => _x('House Number', 'placeholder', 'woocommerce'),
'required' => true,
'class' => array('form-row-last'),
'clear' => true
);
$fields['shipping']['shipping_houseno'] = array(
'label' => __('House Number', 'woocommerce'),
'placeholder' => _x('House Number', 'placeholder', 'woocommerce'),
'required' => true,
'class' => array('form-row-last'),
'clear' => true
);
// Remove Address_2 Fields
unset($fields['billing']['billing_address_2']);
unset($fields['shipping']['shipping_address_2']);
// Make Address_1 Fields Half Width
$fields['billing']['billing_address_1']['class'] = array('form-row-first');
$fields['shipping']['shipping_address_1']['class'] = array('form-row-first');
// Billing: Sort Fields
$newfields['billing']['billing_first_name'] = $fields['billing']['billing_first_name'];
$newfields['billing']['billing_last_name'] = $fields['billing']['billing_last_name'];
$newfields['billing']['billing_company'] = $fields['billing']['billing_company'];
$newfields['billing']['billing_email'] = $fields['billing']['billing_email'];
$newfields['billing']['billing_phone'] = $fields['billing']['billing_phone'];
$newfields['billing']['billing_country'] = $fields['billing']['billing_country'];
$newfields['billing']['billing_address_1'] = $fields['billing']['billing_address_1'];
$newfields['billing']['billing_houseno'] = $fields['billing']['billing_houseno'];
$newfields['billing']['billing_city'] = $fields['billing']['billing_city'];
$newfields['billing']['billing_postcode'] = $fields['billing']['billing_postcode'];
$newfields['billing']['billing_state'] = $fields['billing']['billing_state'];
// Shipping: Sort Fields
$newfields['shipping']['shipping_first_name'] = $fields['shipping']['shipping_first_name'];
$newfields['shipping']['shipping_last_name'] = $fields['shipping']['shipping_last_name'];
$newfields['shipping']['shipping_company'] = $fields['shipping']['shipping_company'];
$newfields['shipping']['shipping_country'] = $fields['shipping']['shipping_country'];
$newfields['shipping']['shipping_address_1'] = $fields['shipping']['shipping_address_1'];
$newfields['shipping']['shipping_houseno'] = $fields['shipping']['shipping_houseno'];
$newfields['shipping']['shipping_city'] = $fields['shipping']['shipping_city'];
$newfields['shipping']['shipping_state'] = $fields['shipping']['shipping_state'];
$newfields['shipping']['shipping_postcode'] = $fields['shipping']['shipping_postcode'];
$checkout_fields = array_merge( $fields, $newfields);
return $checkout_fields;
}
/* Removed 2016-10-19 at 13:52:13+00:00
// ------------------------------------
// Show house number in the Order Admin
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'bbloomer_show_houseno_order_shipping', 10, 1 );
function bbloomer_show_houseno_order_shipping($order){
echo '<p><strong>'.__('House Number').':</strong> ' . get_post_meta( $order->id, '_shipping_houseno', true ) . '</p>';
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'bbloomer_show_houseno_order_billing', 10, 1 );
function bbloomer_show_houseno_order_billing($order){
echo '<p><strong>'.__('House Number').':</strong> ' . get_post_meta( $order->id, '_billing_houseno', true ) . '</p>';
}
*/
// ------------------------------------
// Add Billing House # to Address Fields
add_filter( 'woocommerce_order_formatted_billing_address' , 'bbloomer_default_billing_address_fields', 10, 2 );
function bbloomer_default_billing_address_fields( $fields, $order ) {
$fields['billing_houseno'] = get_post_meta( $order->id, '_billing_houseno', true );
return $fields;
}
// ------------------------------------
// Add Shipping House # to Address Fields
add_filter( 'woocommerce_order_formatted_shipping_address' , 'bbloomer_default_shipping_address_fields', 10, 2 );
function bbloomer_default_shipping_address_fields( $fields, $order ) {
$fields['shipping_houseno'] = get_post_meta( $order->id, '_shipping_houseno', true );
return $fields;
}
// ------------------------------------
// Create 'replacements' for new Address Fields
add_filter( 'woocommerce_formatted_address_replacements', 'add_new_replacement_fields',10,2 );
function add_new_replacement_fields( $replacements, $address ) {
$replacements['{billing_houseno}'] = isset($address['billing_houseno']) ? $address['billing_houseno'] : '';
$replacements['{shipping_houseno}'] = isset($address['shipping_houseno']) ? $address['shipping_houseno'] : '';
return $replacements;
}
// ------------------------------------
// Show Shipping & Billing House # for different countries
add_filter( 'woocommerce_localisation_address_formats', 'bbloomer_new_address_formats' );
function bbloomer_new_address_formats( $formats ) {
$formats['IE'] = "{name}n{company}n{address_1}n{billing_houseno}n{shipping_houseno}n{city}n{state}n{postcode}n{country}";
$formats['UK'] = "{name}n{company}n{address_1}n{billing_houseno}n{shipping_houseno}n{city}n{state}n{postcode}n{country}";
return $formats;
}
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到子主題的 style.css 文件底部)修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用戶也希望您的參與。


