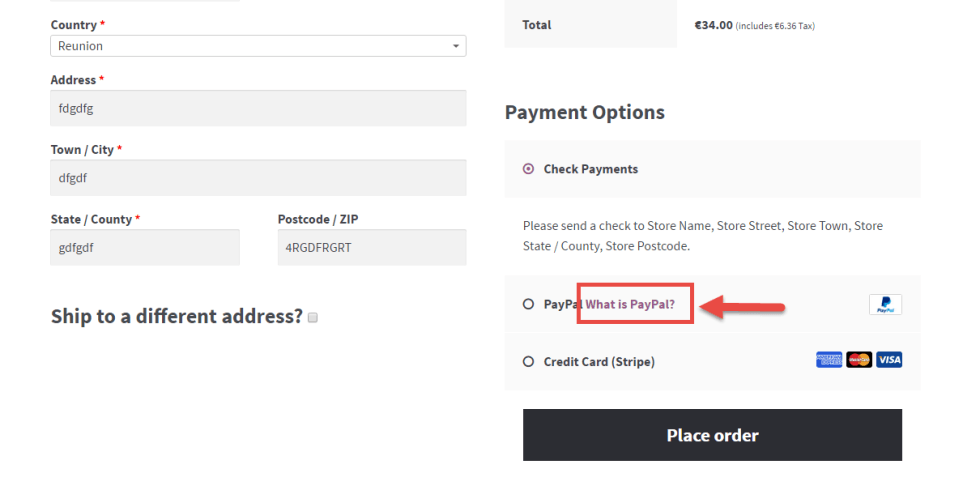
我的高級課程學生之一顯然是簡單的要求。她的客戶不想顯示 “ 什麼是 PayPal?“在結帳頁面上的文本(和鏈接)。其實呢,為什麼要把用戶從結帳中離開呢?誰現在不知道 PayPal 是什麼?那麼,讓我們來看看這是如何通過一個簡單的 “過濾器” 完成的 – 但是這次我想向您展示一個一步一步的教程!讓我知道您在評論中對此的看法🙂
 WooCommerce“什麼是 PayPal” 在結帳
WooCommerce“什麼是 PayPal” 在結帳WooCommerce 插件文件搜索
首先,我們嘗試找到這個 “什麼是 PayPal”,通常是 PHP 函數生成的。其實這是在 woocommerceincludesgatewayspaypalclass-wc-gateway-paypal.php 文件中顯示的:
/**
* Get gateway icon.
* @return string
*/
public function get_icon() {
$icon_html = '';
$icon = (array) $this->get_icon_image( WC()->countries->get_base_country() );
foreach ( $icon as $i ) {
$icon_html .= '<img src="' . esc_attr( $i ) . '" alt="' . esc_attr__( 'PayPal Acceptance Mark', 'woocommerce' ) . '" />';
}
$icon_html .= sprintf( '<a href="%1$s" class="about_paypal" onclick="javascript:window.open('%1$s','WIPaypal','toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=yes, width=1060, height=700'); return false;" title="' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '">' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '</a>', esc_url( $this->get_icon_url( WC()->countries->get_base_country() ) ) );
return apply_filters( 'woocommerce_gateway_icon', $icon_html, $this->id );
}
繁榮!該功能是 “可過濾的”
WooCommerce 給了我們這樣的一點,所以我們可以 “過濾” 或 “編輯” 這樣的功能的行為,而不必重寫 WooCommerce 核心文件:
return apply_filters( 'woocommerce_gateway_icon', $icon_html, $this->id );
讓我們來看一下我們需要過濾的 HTML 代碼
現在我們知道這個函數可以通過鉤子(過濾器)進行編輯,我們發現變量 $ icon_html 添加了 “什麼是 PayPal” 鏈接。
$icon_html .= sprintf( '<a href="%1$s" class="about_paypal" onclick="javascript:window.open('%1$s','WIPaypal','toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=yes, width=1060, height=700'); return false;" title="' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '">' . esc_attr__( 'What is PayPal?', 'woocommerce' ) . '</a>', esc_url( $this->get_icon_url( WC()->countries->get_base_country() ) ) );
請注意 “。=”:這意味着 $ icon_html 正在連接到以前的 $ icon_html,其中包含 PayPal 圖像:
$icon_html .= '<img src="' . esc_attr( $i ) . '" alt="' . esc_attr__( 'PayPal Acceptance Mark', 'woocommerce' ) . '" />';
我們來編寫 PHP 代碼片段:如何刪除 “什麼是 PayPal?”@ Checkout
現在我們有了所有的信息,讓我們開始編碼。看看 PHP 代碼片段中的注釋,看看是否可以跟隨我。
/**
* @snippet WooCommerce Remove "What is PayPal?" @ Checkout
* @sourcecode https://businessbloomer.com/?p=21186
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.4
*/
add_filter( 'woocommerce_gateway_icon', 'bbloomer_remove_what_is_paypal', 10, 2 );
function bbloomer_remove_what_is_paypal( $icon_html, $gateway_id ) {
// the apply_filters comes with 2 parameters: $icon_html, $this->id
// hence we declare 2 parameters within the function
// and the hook above takes the "2" as we decided to pass 2 variables
if( 'paypal' == $gateway_id ) {
// we use one of the passed variables to make sure we only
// run this function for the gateway ID == 'paypal'
$icon_html = '<img src="/wp-content/uploads/sites/3/wp-content/plugins/woocommerce/includes/gateways/paypal/assets/images/paypal.png" alt="PayPal Acceptance Mark">';
// in here we define our own $icon_html
// note there is no mention of the "What is PayPal"
// all we want is to repeat the part with the paypal logo
}
// endif
return $icon_html;
// we send the $icon_html variable back to the system
// if PayPal, the system will use our custom $icon_html
// if not, the system will use the original $icon_html
}
總結
總結:
1) I’m calling the filter with: add_filter( ‘woocommerce_gateway_icon’, …
2) I’m creating my custom override function ‘bbloomer_remove_what_is_paypal’
3) I’m passing to the function two variables: the HTML ($icon_html) and the gateway name ($gateway_id), as we need to make sure we override those through the filter
4) I make sure this is the PayPal gateway with the if > then
5) I edit the $icon_html variable, by just saying “trash the previous, use mine instead”
6) I return $icon_html to the system
Let me know in the comments if this “extended” tutorial helps 🙂
如何添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用戶也希望您的參與。


