我的客戶要求我在感謝頁面和客戶訂單電子郵件中添加一些文字。在這兩種情況下,我的客戶想要立即展開加價,讓買家回到網站,再次使用優惠券代碼。
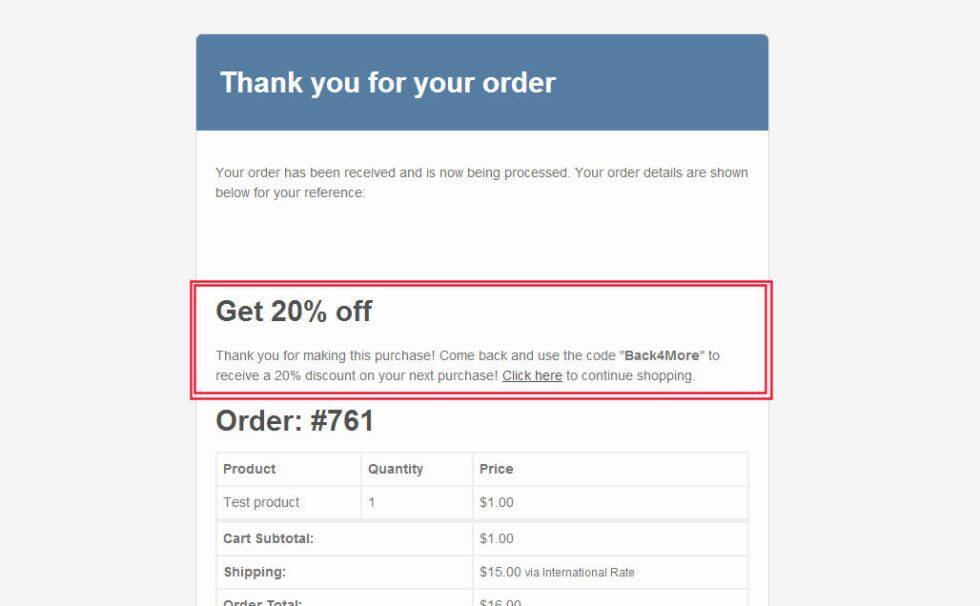
最終產品:WooCommerce 訂購電子郵件

片段:向訂購電子郵件添加內容
// add text to the thank you page
add_action( 'woocommerce_email_before_order_table', 'add_content', 20 );
function add_content() {
echo '<h2 id="h2thanks">Get 20% off</h2><p id="pthanks">Thank you for making this purchase! Come back and use the code "<strong>Back4More</strong>" to receive a 20% discount on your next purchase! Click here to continue shopping.</p>';
}
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到子主題的 style.css 文件底部)修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用戶也希望您的參與。


