當您以編程方式應用優惠券代碼,或者您真的需要它時,您可能需要在購物車頁面上隱藏優惠券代碼。這只是因為您想避免某些客戶會知道優惠券代碼,並試圖將它交給別人。
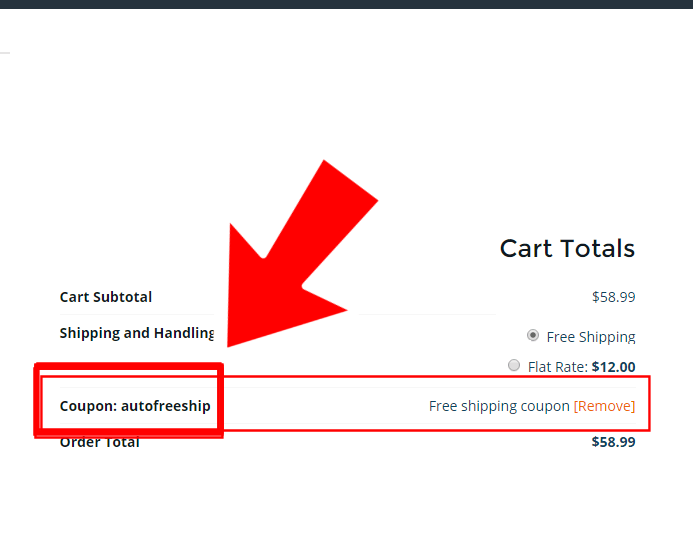
截圖:當您在 WooCommerce 中應用優惠券代碼時,會發生什麼

PHP 解決方案:在 WooCommerce 中刪除購物車總價中的優惠券代碼
// Hide coupon code
add_filter( 'woocommerce_cart_totals_coupon_label', 'hide_coupon_code' );
function hide_coupon_code() {
echo 'Coupon Applied!'; // WRITE HERE WHATEVER YOU LIKE
}
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到子主題的 style.css 文件底部)修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用戶也希望您的參與。


