业务 Bloomer 粉丝通过博客评论向我询问了一个具体问题,所以我必须制作一个新的片段 🙂
以下是每次将产品添加到购物车时强制重新定向到结帐的方式,无论您是如何从循环/商店页面或单个产品页面进行的。

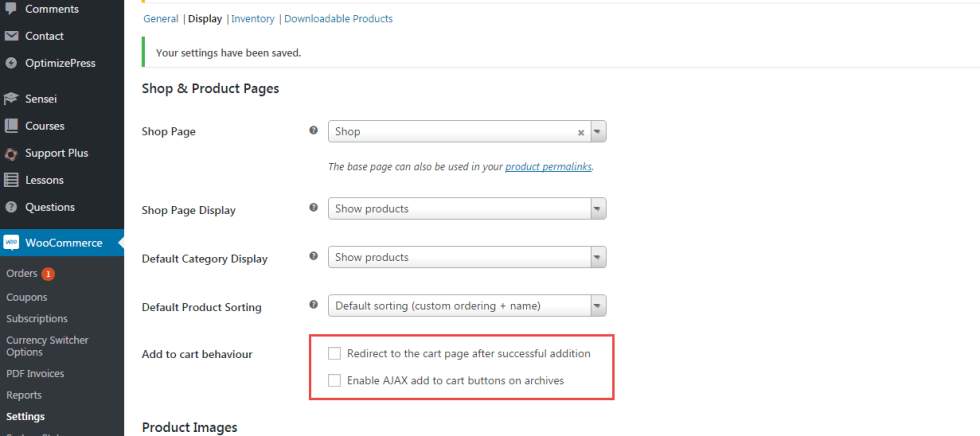
WooCommerce 设置允许在添加到购物车中重定向到 Checkout
转到 WooCommerce> 设置> 产品> 显示并禁用两个选项:「成功添加后重定向到购物车页面」 和 「启用 AJAX 添加到归档上的购物车按钮」:
 WooCommerce 设置允许 Checkout 重定向
WooCommerce 设置允许 Checkout 重定向2. PHP 代码片段:重定向到加入购物车 – WooCommerce
/**
* @snippet Redirect to Checkout Upon Add to Cart - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21607
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
function bbloomer_redirect_checkout_add_cart( $url ) {
$url = get_permalink( get_option( 'woocommerce_checkout_page_id' ) );
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'bbloomer_redirect_checkout_add_cart' );
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





