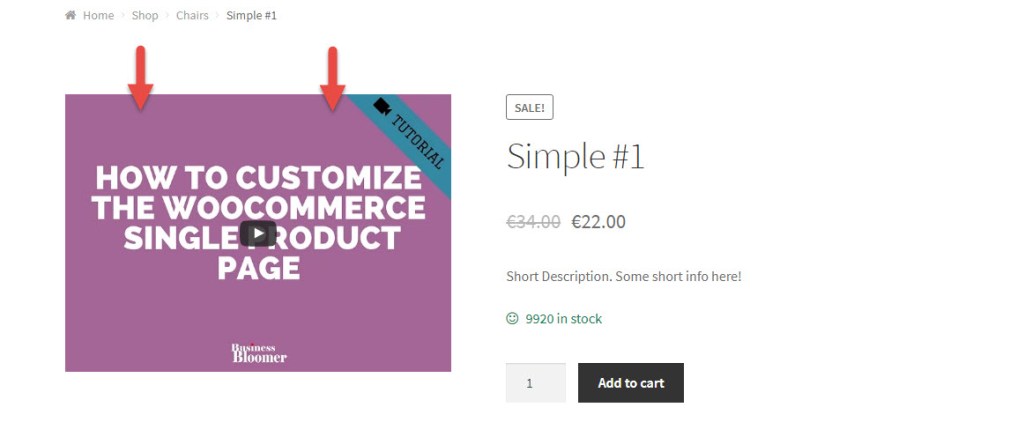
這個星期的片段是一個非常簡單但有幫助的片段。許多電子商務企業家更傾向於展示互動式視頻,而不是靜態,無聊的精選圖像。
那麼,讓我們看看如何解決這個特定的產品 ID!

PHP 代碼段:顯示視頻而不是精選圖像 – WooCommerce 單一產品頁面
/**
* @snippet Display Video instead of Featured Image - WooCommerce
* @sourcecode https://businessbloomer.com/?p=72700
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
*/
add_action( 'woocommerce_before_single_product', 'bbloomer_show_video_not_image' );
function bbloomer_show_video_not_image() {
// Do this for product ID = 282 only
if ( is_single( '282' ) ) {
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
add_action( 'woocommerce_before_single_product_summary', 'bbloomer_show_product_video', 20 );
}
}
function bbloomer_show_product_video() {
echo '<div class="woocommerce-product-gallery">';
// get video embed HTML from YouTube
echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/JHN7viKRxbQ?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>';
echo '</div>';
}
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到子主題的 style.css 文件底部)修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用戶也希望您的參與。


