我正在考慮在某人成為官方支持者之後,在我的感謝頁面上展示 “分享您的社交媒體購買” 的方式。所以,我花了一些時間編碼,一如既往,我將花更多的時間來分享我的辛勤工作!

PHP 代碼段:顯示 “在 Twitter 上分享您的購買” 按鈕 @WooCommerce 謝謝頁面
/**
* @snippet Display a "Share your Purchase on Twitter" button @ WooCommerce Thank You Page
* @sourcecode https://businessbloomer.com/?p=22104
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.14
*/
add_action( 'woocommerce_thankyou', 'bbloomer_share_purchase_twitter', 5 );
function bbloomer_share_purchase_twitter( $order_id ) {
$string = 'I%20just%20became%20an%20official%20Business%20Bloomer%20Supporter!%20Check%20out%20the%20benefits%20at:%20';
$order = new WC_Order( $order_id );
$items = $order->get_items();
foreach ( $items as $item ) {
$product_id = $item['product_id'];
$product_name = $item['name'];
$product_url = get_permalink( $product_id );
}
$barmada = array("21665", "21657", "21650");
if (in_array($product_id, $barmada)) {
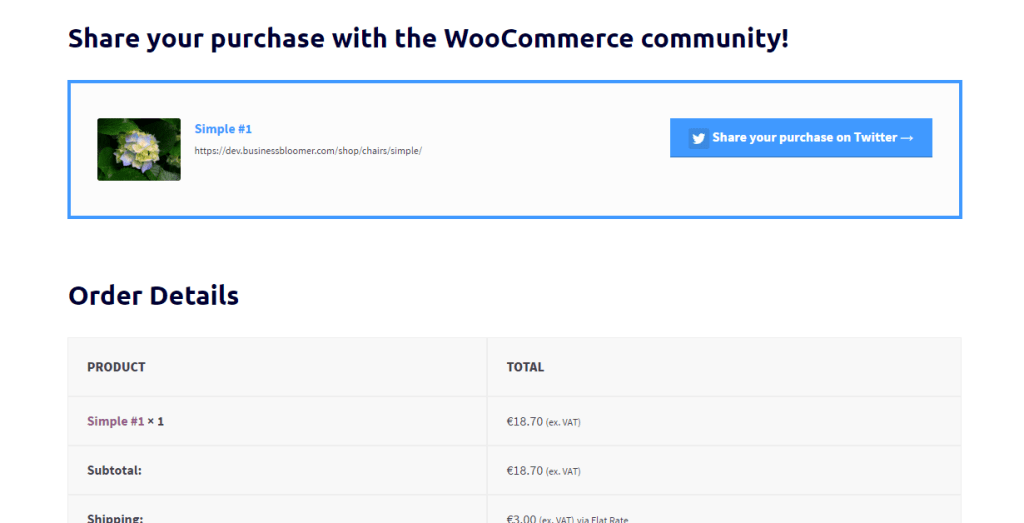
echo '<h2 class="twitter-prod-h2">Share your purchase with the WooCommerce community!</h2>';
echo '<div class="twitter-prod-wrapper"><div class="twitter-prod-div col2-set addresses">';
echo '<div class="col-1">';
if ( has_post_thumbnail( $product_id ) ) {
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $product_id ), 'single-post-thumbnail' );
echo '<img width="100" height="100" src="' . $image[0] . '" class="alignleft twitter-prod-img">';
}
echo '<div class="twitter-prod-name">' . $product_name . '</div>';
echo '<div class="twitter-prod-url"><small>' . $product_url . '</small></div>';
echo '</div><div class="col-2">';
?>
<a class="button twitter-prod-button" target="_blank" href="https://twitter.com/intent/tweet?text=<?php echo $string ?>&url=https://businessbloomer.com/bloomer-armada/&hashtags=BloomerArmada,WooCommerce"><img width="25" height="25" src="https://businessbloomer.com/wp-content/uploads/2017/03/Twitter_Logo_White_On_Image.png" class="twitter-prod-tw-icon"> Share your purchase on Twitter → </a>
</div>
</div>
</div>
<?php
}
}
而且今天我感到很慷慨,這裡也是我使用的全部 CSS 🙂
/* THANK YOU PAGE TWITTER */
.twitter-prod-wrapper {
overflow: hidden;
}
.twitter-prod-div {
border: 4px solid #4099FF;
padding: 1em 2em 0;
background: #fcfcfc;
}
.twitter-prod-div .col-1, .twitter-prod-div .col-2 {
margin-top: 1.618em;
}
.twitter-prod-name {
color: #4099FF;
font-weight: bold;
}
.twitter-prod-tw-icon {
display: inline-block;
vertical-align: middle;
}
.twitter-prod-button {
float: right;
background: #4099FF;
border-color: #4099FF;
}
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到子主題的 style.css 文件底部)修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用戶也希望您的參與。


