除非您的主題是覆蓋 WooCommerce 側邊欄,否則從單一產品頁面中刪除它是非常容易的!
 WooCommerce:從單個產品頁面中刪除側邊欄
WooCommerce:從單個產品頁面中刪除側邊欄WooCommerce 程式碼段:刪除所有單個產品頁面上的側邊欄
/** * @snippet Remove Sidebar @ Single Product Page * @sourcecode https://businessbloomer.com/?p=19572 * @author Rodolfo Melogli * @testedwith WooCommerce 2.4.12 */ // Remove Sidebar on all the Single Product Pages add_action( 'wp', 'bbloomer_remove_sidebar_product_pages' ); function bbloomer_remove_sidebar_product_pages() { if (is_product()) { remove_action('woocommerce_sidebar','woocommerce_get_sidebar',10); } } Storefront 主題 – 刪除單個產品頁面上的 WooCommerce 側邊欄
/** * @snippet Remove Sidebar @ Single Product Page for Storefront Theme * @sourcecode https://businessbloomer.com/?p=19572 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.5 */ add_action( 'get_header', 'bbloomer_remove_storefront_sidebar' ); function bbloomer_remove_storefront_sidebar() { if ( is_product() ) { remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 ); } } Divi 主題 – 刪除單個產品頁面上的 WooCommerce 側邊欄
這不需要任何編碼。 Divi 主題已經在其功能中刪除了 WooCommerce 側邊欄,並新增了預設的 Divi 側邊欄。
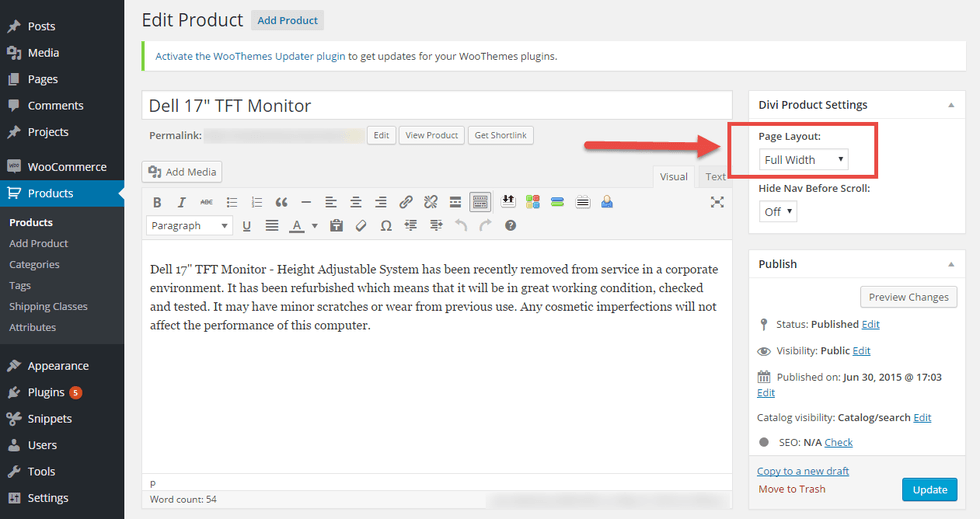
要從產品中刪除側邊欄,請轉到產品> 編輯,然後從右側邊欄選擇 「頁面佈局> 全寬」:
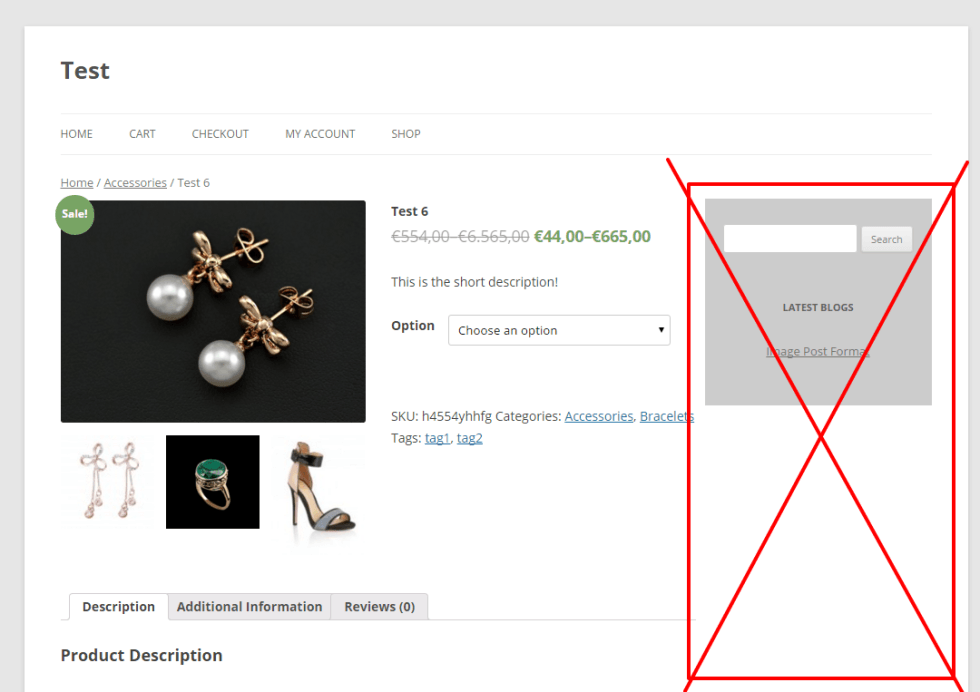
 Divi&WooCommerce:刪除單個產品頁面上的側邊欄
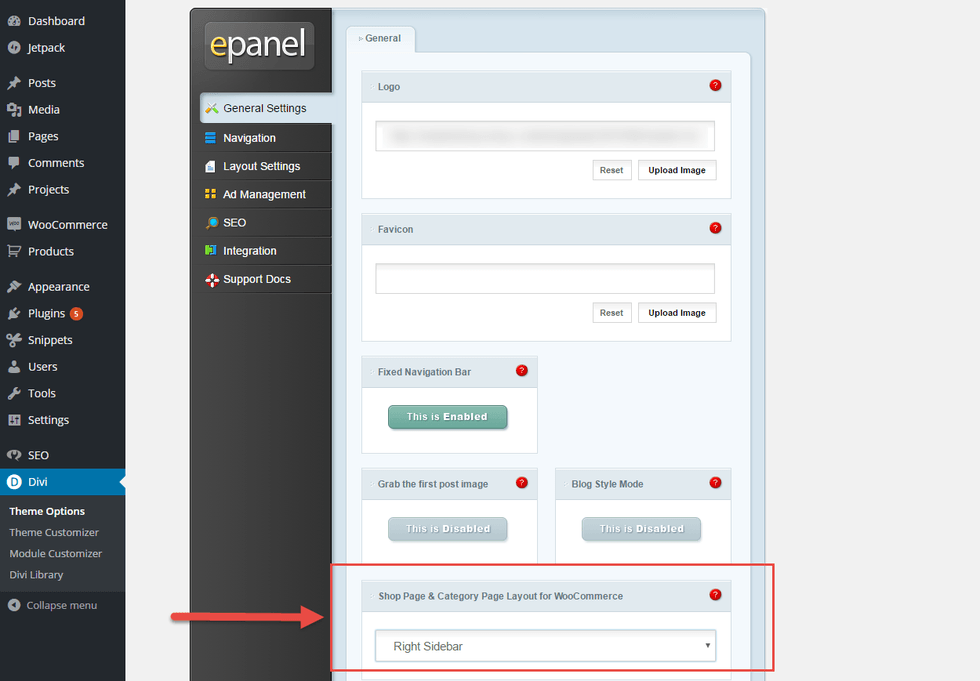
Divi&WooCommerce:刪除單個產品頁面上的側邊欄如果您還想從檔案頁面中刪除 Divi 側邊欄,請轉到 Divi> 主題選項> 常規設定,並將 「WooCommerce 的商店頁面和類別頁面佈局」 設定為 「全寬」:
 Divi&WooCommerce:刪除存檔頁面上的側欄
Divi&WooCommerce:刪除存檔頁面上的側欄如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





