我的 WooCommerce 線上課程的一個功能是向註冊學生提供 Premium WooCommerce 支援。
因此,我被提出了一個艱鉅的任務 – 如何新增一個額外的 「標籤」 到新的我的帳戶頁面 (從 WooCommerce 2.6),以及如何新增內容?
所以,這裡是我使用的程式碼 (感謝 Mike Jolley 的靈感)– 如果您發現本教程有用,請隨時留下評論 🙂

PHP 程式碼片段:如何新增新的 Tab @ WooCommerce 我的帳戶頁面
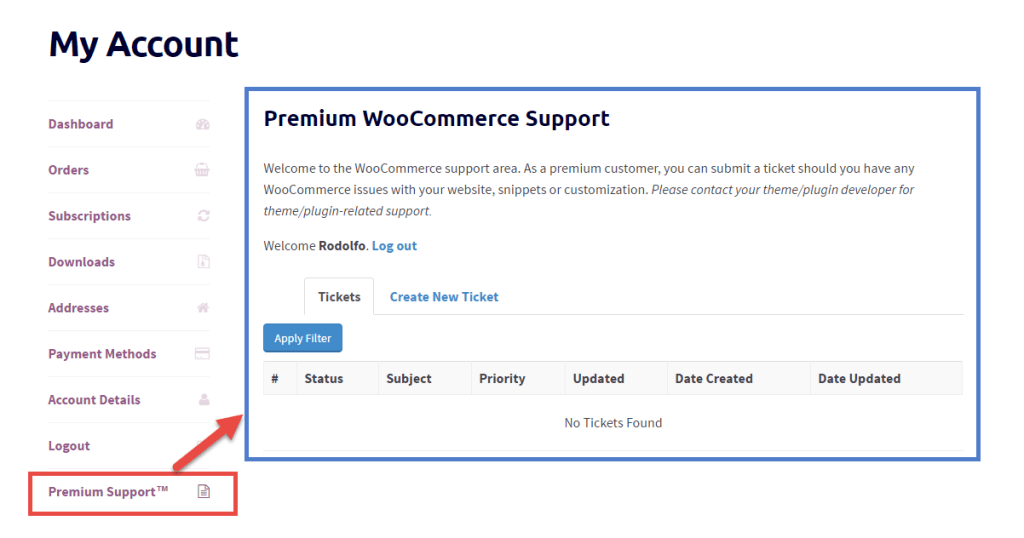
/** * @snippet WooCommerce Add New Tab @ My Account * @sourcecode https://businessbloomer.com/?p=21253 * @credits https://github.com/woothemes/woocommerce/wiki/2.6-Tabbed-My-Account-page * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.7 */ // ------------------ // 1. Register new endpoint to use for My Account page // Note: Resave Permalinks or it will give 404 error function bbloomer_add_premium_support_endpoint() { add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES ); } add_action( 'init', 'bbloomer_add_premium_support_endpoint' ); // ------------------ // 2. Add new query var function bbloomer_premium_support_query_vars( $vars ) { $vars[] = 'premium-support'; return $vars; } add_filter( 'query_vars', 'bbloomer_premium_support_query_vars', 0 ); // ------------------ // 3. Insert the new endpoint into the My Account menu function bbloomer_add_premium_support_link_my_account( $items ) { $items['premium-support'] = 'Premium Support'; return $items; } add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_premium_support_link_my_account' ); // ------------------ // 4. Add content to the new endpoint function bbloomer_premium_support_content() { echo '<h3>Premium WooCommerce Support</h3><p>Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>'; echo do_shortcode( ' /* your shortcode here */ ' ); } add_action( 'woocommerce_account_premium-support_endpoint', 'bbloomer_premium_support_content' ); 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





