上週,即將舉辦 Facebook 廣告活動的客戶問我一些有趣的事情。過去,我們已經看到如何向 「感謝」 頁面新增轉化跟蹤,但是這一次略有不同。
我的客戶的 FB 顧問需要一個程式碼為整個網站,另一個程式碼為 Checkout 頁面 (「使用者已啟動檢出」),另一個程式碼謝謝頁面 (「使用者已經購買」) 。所以,這是我怎麼做到的。
 WooCommerce:將不同的 Facebook 跟蹤程式碼新增到不同的頁面
WooCommerce:將不同的 Facebook 跟蹤程式碼新增到不同的頁面大聲思考:條件邏輯
當您在 WooCommerce 中編碼時,您總是需要問自己一個問題:您的程式碼段是否需要在網站的每一頁上執行?
如果答案是否定的,您可能已經聽說過條件邏輯(我在上一個教程中介紹了 WooCommerce 條件邏輯) 。而這種情況並沒有什麼不同。
我們需要一個不同的 Facebook 跟蹤程式碼:
- 整個網站,不包括結帳和謝謝頁面
- 只有 Checkout 頁面
- 謝謝頁面
所以訣竅基本上是找到什麼是理想的 PHP 來執行某些東西,如下所示:IF(CONDITION)> THEN(ECHO THIS) 。
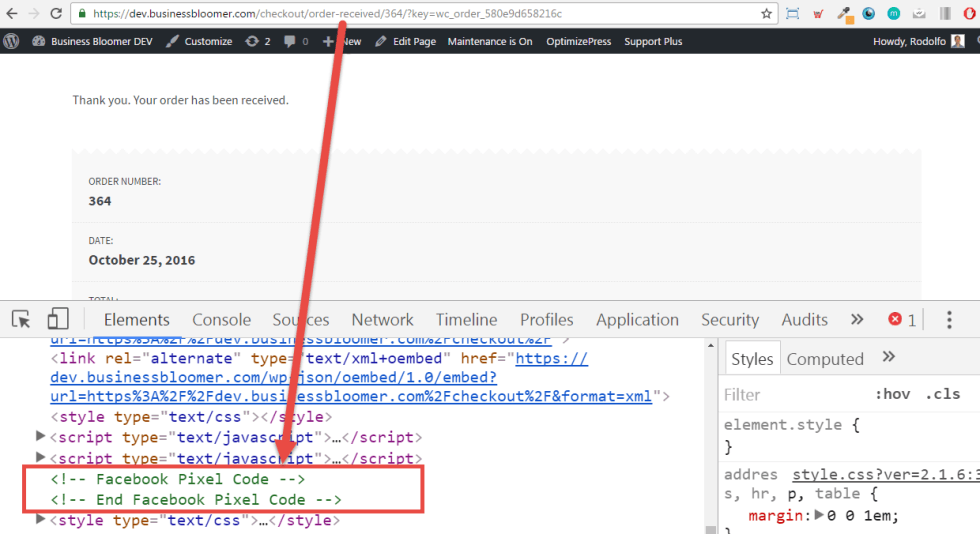
如果您看看我的教程,那麼目標結帳頁面的條件標籤是:is_checkout()。問題是,這也是針對感謝頁面 (他們有相同的頁面 ID!) 。所以我不得不使用另一個條件標籤,稱為 is_wc_endpoint_url(’order-received’),它專門針對 「端點」 。
好的,讓我們看看 PHP 如何工作 🙂
PHP 片段:將不同的 Facebook 畫素新增到不同的 WooCommerce 頁面
/** * @snippet Add Different Facebook Pixels to Different WooCommerce Pages * @sourcecode https://businessbloomer.com/?p=21309 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.8 */ add_action( 'wp_head', 'bbloomer_head_conditional_fb_pixel' ); function bbloomer_head_conditional_fb_pixel() { if ( is_checkout() && !is_wc_endpoint_url( 'order-received' ) ) { // FIRST WE TARGET THE CHECKOUT PAGE WITH is_checkout() // AND WE MAKE SURE TO EXCLUDE THE THANK YOU PAGE ?> <!-- Facebook Pixel Code for Initiated Checkout --> <!-- End Facebook Pixel Code --> <?php } elseif ( is_wc_endpoint_url( 'order-received' ) ) { // THEN WE TARGET THE THANK YOU PAGE ONLY ?> <!-- Facebook Pixel Code for Conversions --> <!-- End Facebook Pixel Code --> <?php } else { // FINALLY WE TARGET ALL THE OTHER PAGES ?> <!-- Facebook Pixel Code for Rest of Website --> <!-- End Facebook Pixel Code --> <?php } } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





