在之前的文章中,您已經明確瞭解了WooCommerce 運輸區域設定,因此接下來我們將瞭解更多關於支援外掛的資訊,這些外掛將使您的線上銷售在 WooCommerce Image Zoom 中更有效。在本文中,我將向您介紹 YITH WooCommerce Zoom Magnifier,它也在您的產品介面中發揮重要作用。
由於它為您的訪問者提供了一個詳細檢查產品質量的機會。使用 YITH WooCommerce Zoom Magnifier,您可以為所有產品影象新增縮放效果。 WordPress 外掛還在精選圖片下方新增了一個滑塊,以及您的產品庫圖片。
YITH WooCommerce Zoom Magnifier 的主要特點
- 在滑鼠懸停上顯示更大尺寸的產品影象。
- 在移動裝置上啟用或禁用它。
- 新增一個顯示產品影象縮圖的滑塊。
- 自定義滑塊行為。
- 自定義縮放區域的寬度和高度以及影象的大小以顯示為縮放影象。
安裝 YITH WooCommerce Zoom 放大鏡。
首先,要安裝這個外掛,您應該安裝 Woocommerce YITH Essential Kit# 1 的外掛,然後安裝 YITH 外掛>> YITH Essential Kit for Woocommerce#1 並安裝 YITH WooCommerce Zoom Magnifier 。以下是安裝此外掛的所有步驟:
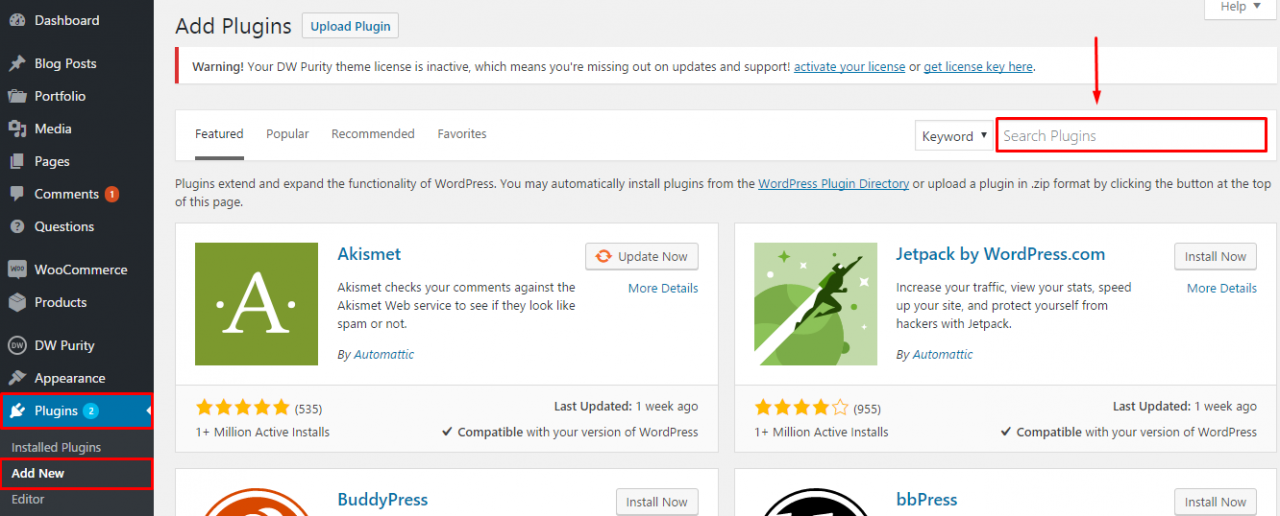
- 轉到外掛>> 新增新的。外掛頁面將顯示如下:
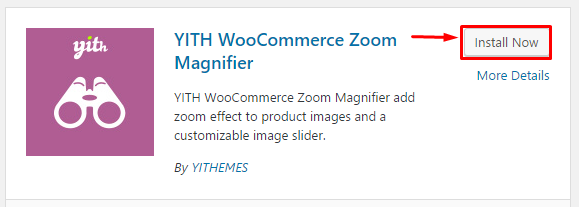
- 在搜尋外掛框中找到 「 YITH WooCommerce Zoom Magnifier 」
- 點選 「 立即安裝 」 安裝外掛。
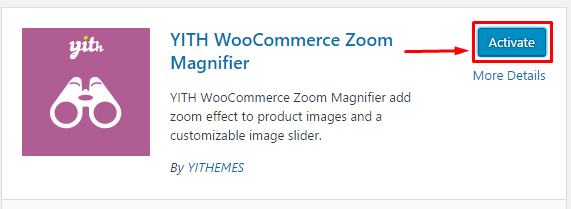
- 點選 「 啟用 」 來啟用外掛
WooCommerce 縮放影象設定
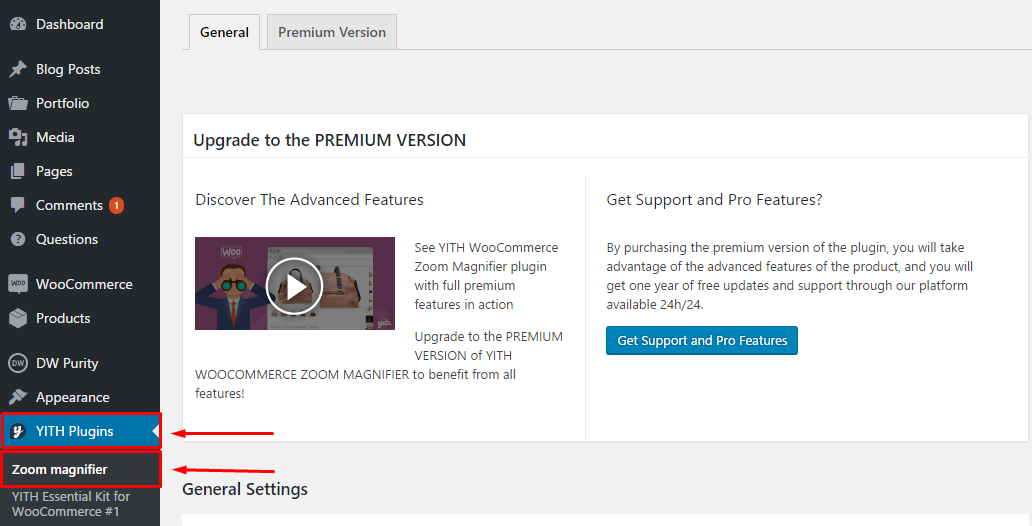
一旦您安裝了外掛,您的產品會自動產生效果,但它也提供了一個叫做常規設定的部分,所以您可以在 YITH >> Zoom 放大鏡中自定義選項。
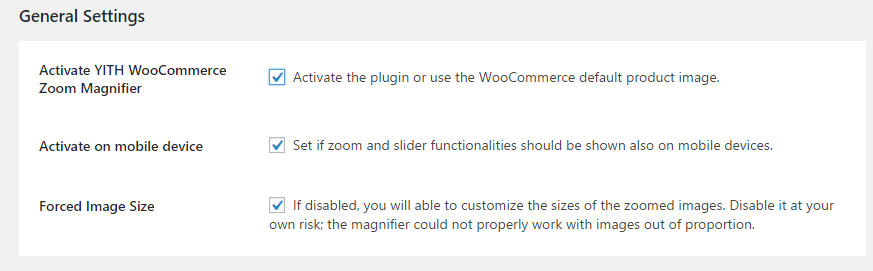
常規設定
- 啟用 YITH WooCommerce 變焦放大鏡:啟用產品影象的變焦效果。
- 在移動裝置上啟用:在移動裝置上啟用縮放效果。
- 強制影象大小:按下以顯示適合此外掛的影象大小,因此請選擇是否要顯示良好。
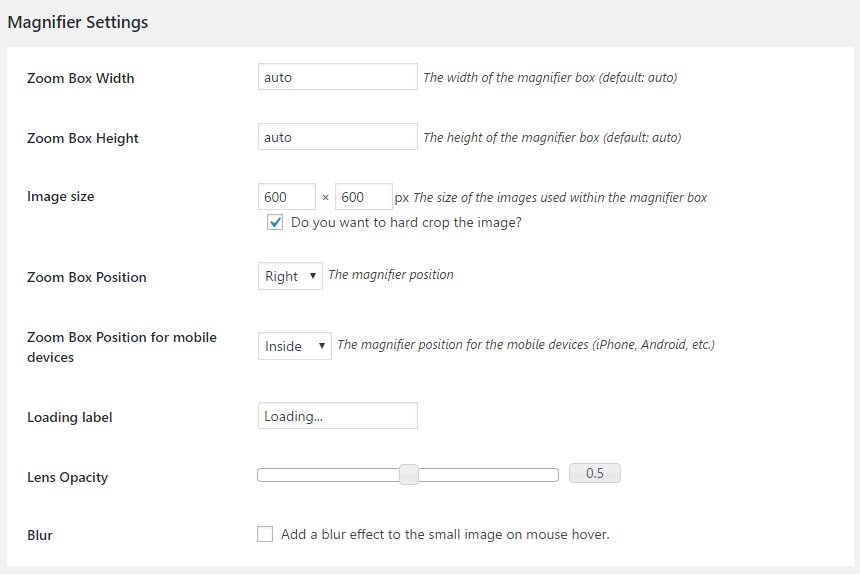
放大鏡設定
- 縮放框寬度:縮放模式下影象顯示區域的寬度。
- 縮放框高度:縮放模式下影象顯示區域的寬度,直到自動。
- 圖片大小:產品頭像的大小。
- 縮放框位置:顯示縮放框的位置。
- 移動裝置的縮放框位置:顯示移動裝置上縮放框的位置。
- 載入標籤:字母在載入時顯示。
- 鏡頭不透明度:變焦鏡頭不透明度。
- 模糊:啟用自動模糊。
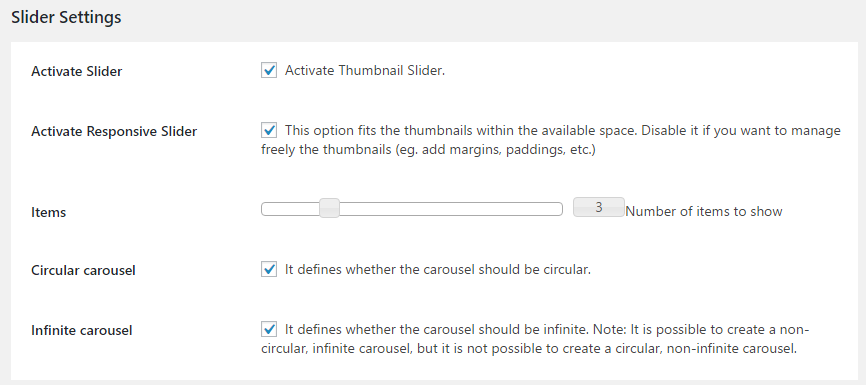
滑塊設定
- 啟用滑塊:啟用縮小產品頭像內的影象。
- 啟用響應滑塊:啟用幻燈片以響應。
- 專案:幻燈片中顯示的縮圖數量。
- 圓形輪播:在迴圈中啟用顯示,最後一張幻燈片將成為第一張幻燈片。
- 無限輪播:分別啟用產品影象的顯示。
總結
總之,您對 WooCommerce Image Zoom 有更深入的瞭解和深入瞭解。此功能將幫助客戶更輕鬆地檢視產品,這對您的銷售也有好處。