正確的電子郵件地址值得一千美元,一些電子商務專家會說 🙂
所以,您不想讓您的結帳訪客搞砸了,是嗎?
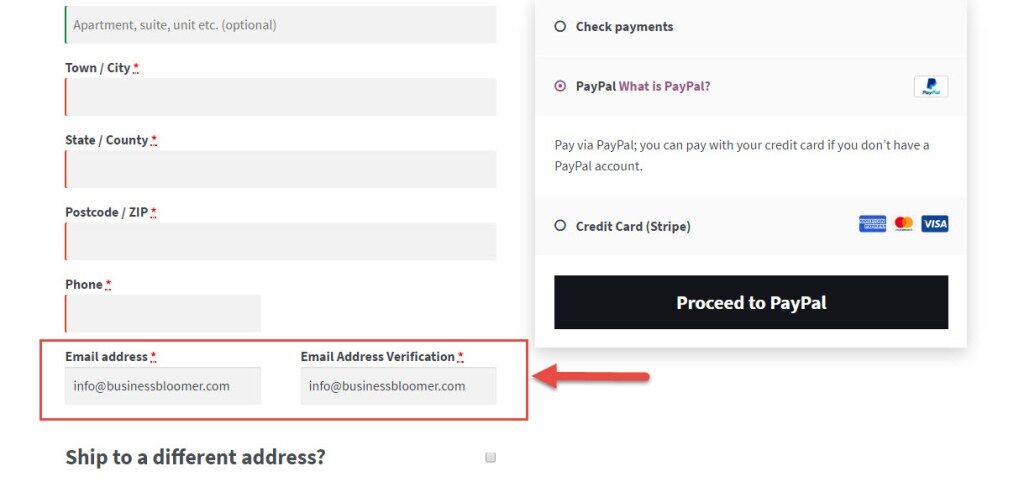
如何新增 「電子郵件驗證」 欄位?這樣,我們可以確保他們重新檢查他們的條目,並顯示錯誤資訊,以防它們不匹配!
讓我們看看我是如何為自己的客戶實施的 – 我相信您會感激的!

PHP 程式碼片段:新增 「確認電子郵件地址」 欄位 @WooCommerce Checkout
/** * @snippet Add "Confirm Email Address" Field @ WooCommerce Checkout * @sourcecode https://businessbloomer.com/?p=72602 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ // --------------------------------- // 1) Make original email field half width // 2) Add new confirm email field add_filter( 'woocommerce_checkout_fields' , 'bbloomer_add_email_verification_field_checkout' ); function bbloomer_add_email_verification_field_checkout( $fields ) { $fields['billing']['billing_email']['class'] = array('form-row-first'); $fields['billing']['billing_em_ver'] = array( 'label' => __('Email Address Verification', 'bbloomer'), 'required' => true, 'class' => array('form-row-last'), 'clear' => true ); return $fields; } // --------------------------------- // 3) Generate error message if field values are different add_action('woocommerce_checkout_process', 'bbloomer_matching_email_addresses'); function bbloomer_matching_email_addresses() { $email1 = $_POST['billing_email']; $email2 = $_POST['billing_em_ver']; if ( $email2 !== $email1 ) { wc_add_notice( __( 'Your email addresses do not match', 'bbloomer' ), 'error' ); } } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





