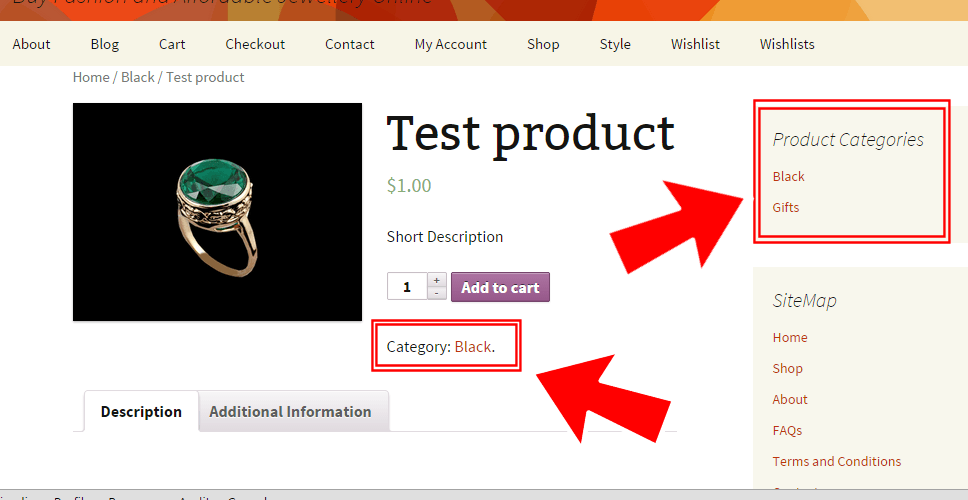
客戶要求我定製 WooCommerce 附帶的產品類別小工具。她只想顯示當前類別及其子類別。
問題:想從 「WooCommerce 產品類別」 視窗小工具隱藏非當前類別
 WooCommerce:在視窗小工具中隱藏當前的類別
WooCommerce:在視窗小工具中隱藏當前的類別CSS 片段:從 WooCommerce 產品類別小工具中隱藏非當前類別
// Add this to your style.css or child theme. And say thanks to CSS and its ":not" selector! .woocommerce aside.widget_product_categories ul.product-categories > li:not(.current-cat) { display:none; } 更好的 CSS 片段:從 WooCommerce 產品類別小工具中隱藏非當前類別。也適用於子類別!
.woocommerce aside.widget_product_categories ul.product-categories > li:not(.active) { display: none; } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





