客戶希望在商店迴圈中新增 Avada 主題提供的社交共享圖示以及產品縮寫。社交分享圖示只能在單個產品頁面上顯示,所以這裡是您如何做的!
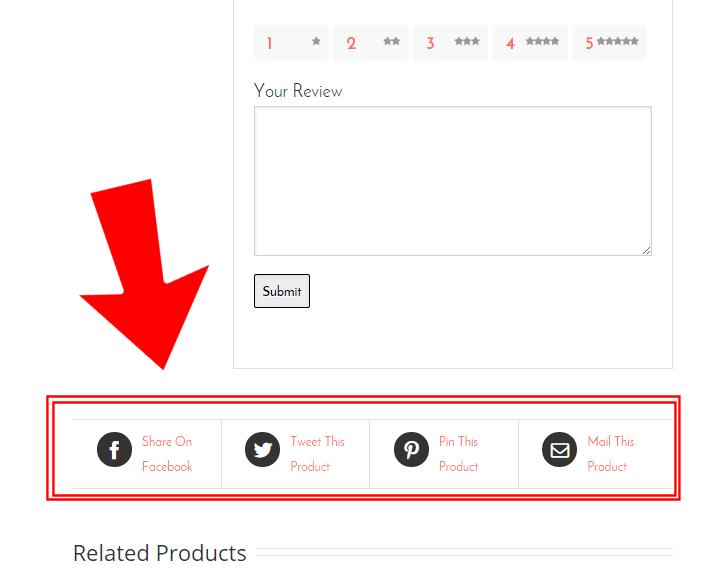
Avada 單品頁面:分享按鈕
 Avada:單一產品頁面社交分享 WooCommerce
Avada:單一產品頁面社交分享 WooCommercePHP 程式碼片段:在 Avada 主題中為 WooCommerce 產品迴圈新增社交共享
// Add this to functions.php function show_social_sharing () { if (function_exists('avada_woocommerce_after_single_product_summary')) { avada_woocommerce_after_single_product_summary(); } } add_action('woocommerce_after_shop_loop_item','show_social_sharing', 20); 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





