我們都在那裡… WooPanic!我需要做什麼?發生了什麼事?我的網站是否會破壞?
首先放鬆🙂不要擔心。
在這篇文章中,我們會看到為什麼會出現這個通知,它可能導致什麼問題,以及您可以做些什麼來解決它。
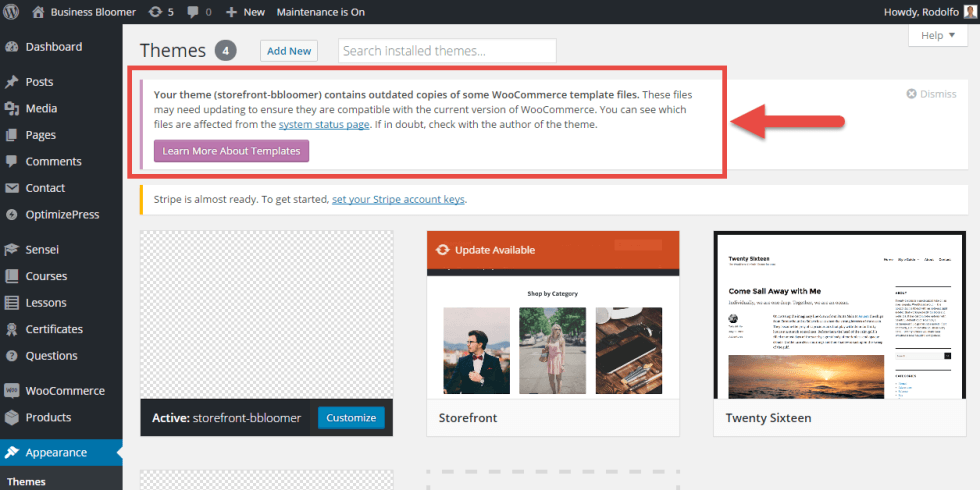
 修復錯誤:「您的主題包含一些 WooCommerce 模板檔案的過時的副本」
修復錯誤:「您的主題包含一些 WooCommerce 模板檔案的過時的副本」A. 為什麼和何時出現 「過時的模板」 錯誤
主題開發人員 (而且不幸的是仍然這樣做) 遵循關於定製的 WooCommerce 舊指南。
WooCommerce 用於建議在主題中建立一個/ woocommerce 資料夾,其中 WooCommerce 檔案可能被複制和定製,而不會覆蓋核心外掛。火箭科學這麼遠,但不用擔心。
為什麼這個系統被認為是舊的,為什麼我堅持使用鉤子 99%的 WooCommerce 定製?
那麼問題是 WordPress 主題的定製是透過現在的小孩主題完成的。這意味著如果您的父主題包含/ woocommerce 資料夾,則在您的 Child 主題中,您需要執行相同的操作來覆蓋覆蓋。在您的孩子主題中建立一個/ woocommerce 資料夾來覆蓋您的父主題的/ woocommerce 資料夾來覆蓋 WooCommerce 模板… 不是一個好主意!
雖然,一些舊的和嚴重編碼的主題 (對不起,開始!),仍然使用這個過時的首要實踐。
而當一個新版本的 WooCommerce 被髮布時,有時他們更新/更改他們的模板檔案。因此,您過時的主題 (此處為修復提示) 可能仍然會嘗試使用與新 WooCommerce 外掛使用的版本不同/舊版本的 WooCommerce 模板來覆蓋。
主題作者通常會很快地修復他們的主題,所以給他們幾天,在更新您的 WooCommerce 外掛之前,建議。
B. 如果您的主題包含過時的副本,可能會發生什麼
如果開發人員覆蓋了 WooCommerce 模板 (在主題檔案中查詢/ woocommerce 資料夾),如果您自己修改了模板或正在使用子主題,那麼有可能會破壞。
再次,您的自定義主題正在使用過時的模板,該模板正在嘗試覆蓋較新的檔案。主要是 (或不) 可能發生,主要是在諸如 2.6 之後的巨大的 WooCommerce 更新之後。
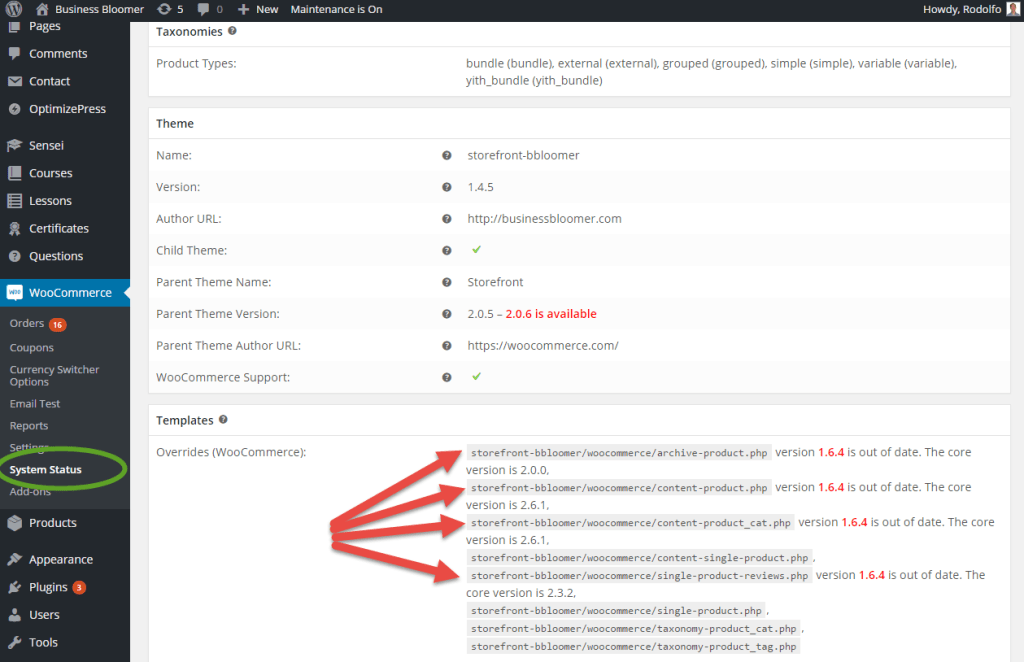
購物車/結帳可能會中斷,顯示或功能問題可能發生… 通常您可以透過檢視 WooCommerce 系統狀態進行故障排除:
 WooCommerce 系統狀態:模板檔案過期
WooCommerce 系統狀態:模板檔案過期C. 如何修復 「過時的 WooCommerce 模板副本」
這是一個可用於排除故障的檢查列表,並對此潛在的危險錯誤通知採取行動。
避免覆蓋 WooCommerce 模板 🙂
是的,抱歉,這是您可能有的最好的長期解決方案。不建議覆蓋完整的模板。
如果您不重寫 (或您的主題開發者不覆蓋透過/ woocommerce 資料夾),那麼您將永遠不必再對抗這個錯誤了 🙂
哪個帶給我們…
1. 儘快更改 WordPress 主題!
只要您使用您當前的主題,您將永遠得到這個錯誤。開發人員顯然不符合最新的指導方針。
沒有主題應該包含一個/ woocommerce 資料夾。在投資任何 WooCommerce 模板之前詢問並檢查🙂
但是,如果您使用的是舊的主題,並且無意切換到更現代,更最佳化的主題呢?
2. 檢查您的主題是否需要更新
如果您的主題需要更新,那麼 WP 儀表板並不總是通知您。回到您購買主題的位置,看看他們是否有較新的版本。
更新可能會解決您的問題。
這使我們提到 3 號:
3. 下一次,不要更新 WooCommerce,除非您確定您當前的主題版本是完全相容最新的 WooCommerce 版本
這是說自己!
繼續…
4. 儘快與主題開發人員聯絡
您付錢給他們,以便他們能為您提供支援。告訴他們您正在使用的 WooCommerce 版本以及哪些檔案 (請參閱上面的系統狀態) 需要更新。
立即聯絡他們,並確保他們可以儘快向您傳送更新的副本,甚至在主題市場正式釋出之前 (通常需要幾天) 。
然後,更新您的主題
5. 如果其他所有失敗… 降級
您得 DIY 但希望這只是暫時的。
在主題開發者給您更新之前,停止該通知並 (希望) 持續一段時間的最佳方式是降級 WooCommerce 。
不是一件容易的事情 (請務必在升級和降級之前一直進行完整的備份!),但是您可以在開始/暫存/克隆/測試/複製站點之前進行這樣的操作,然後再進行這樣的一次 WooCommerce 安裝。
轉到官方 WordPress 儲存庫 https://wenpai.org/plugins/woocommerce/developers/, 並下載您更新之前曾經擁有的 WooCommerce 版本。也許 2.5.5?
真棒!
將其下載到您的計算機上,解壓縮,開啟 FTP 或檔案管理器,並將 「舊」WooCommerce 新增到您網站的/ plugins 資料夾中。
注意 – 您不能同時擁有 2 個 WooCommerce 外掛。一個簡單的提示是重新命名要刪除的檔案 (例如 「XWooCommerce」),以便您可以新增新的 「WooCommerce」 而不覆蓋檔案。這樣,您可以隨時透過重新命名 「WooCommerce」 來還原上一個。
再次,這是您最後的手段,希望這不是必需的。只要按照 1> 4,您應該可以!
如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





