本週的片段是關於購物車頁面 (完美的時機,因為在幾天內,我將在 「 如何自定義 WooCommerce 購物車頁面」 上執行免費課程) 。
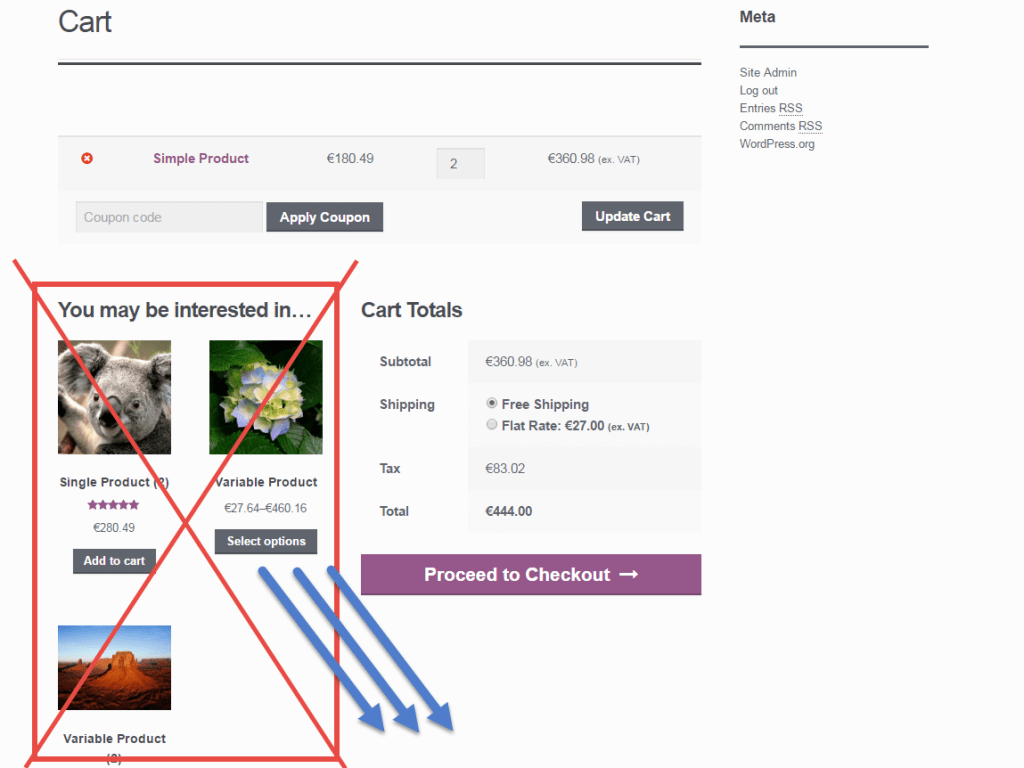
今天我們將專注於 「您可能會感興趣…」 部分,也稱為 「跨銷售區」 。如果購物車中的產品具有交叉銷售 (編輯產品> 產品資料> 連結產品),則本部分將預設顯示。問題是 – 它現在是非常醜陋的,並且會分散使用者識別 「繼續到結帳」 按鈕,這是 Cart 頁面中最重要的 CTA(Call To Action) 。
那麼,我如何在 「購物車」 總計下移動它,並使設計更清潔一些?

完整的 WooCommerce PHP 程式碼片段:移動和更改交叉列數列 @ Cart 頁面
/** * @snippet Move & Change Number of Cross-Sells @ WooCommerce Cart * @sourcecode https://businessbloomer.com/?p=20449 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.2 */ // --------------------------------------------- // Remove Cross Sells From Default Position remove_action( 'woocommerce_cart_collaterals', 'woocommerce_cross_sell_display' ); // --------------------------------------------- // Add them back UNDER the Cart Table add_action( 'woocommerce_after_cart_table', 'woocommerce_cross_sell_display' ); // --------------------------------------------- // Display Cross Sells on 3 columns instead of default 4 add_filter( 'woocommerce_cross_sells_columns', 'bbloomer_change_cross_sells_columns' ); function bbloomer_change_cross_sells_columns( $columns ) { return 3; } // --------------------------------------------- // Display Only 3 Cross Sells instead of default 4 add_filter( 'woocommerce_cross_sells_total', 'bbloomer_change_cross_sells_product_no' ); function bbloomer_change_cross_sells_product_no( $columns ) { return 3; } WooCommerce PHP 程式碼段:更改交叉列數 @ Cart 頁面
/** * @snippet Change Number of Cross-Sells Columns @ WooCommerce Cart * @sourcecode https://businessbloomer.com/?p=20449 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.2 */ // --------------------------------------------- // Display Cross Sells on 2 columns instead of default 4 add_filter( 'woocommerce_cross_sells_columns', 'change_cross_sells_columns' ); function change_cross_sells_columns( $columns ) { return 2; } WooCommerce PHP 程式碼片段:更改交叉銷售數量 @購物車頁面
/** * @snippet Change Number of Cross-Sells @ WooCommerce Cart * @sourcecode https://businessbloomer.com/?p=20449 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.2 */ // --------------------------------------------- // Display Only 2 Cross Sells instead of default 4 add_filter( 'woocommerce_cross_sells_total', 'bbloomer_change_cross_sells_product_no' ); function bbloomer_change_cross_sells_product_no( $columns ) { return 2; } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





