有什麼理由您可能會這樣做。有時您只是想讓您的客戶變得更容易。您顯示的資訊越少越好🙂
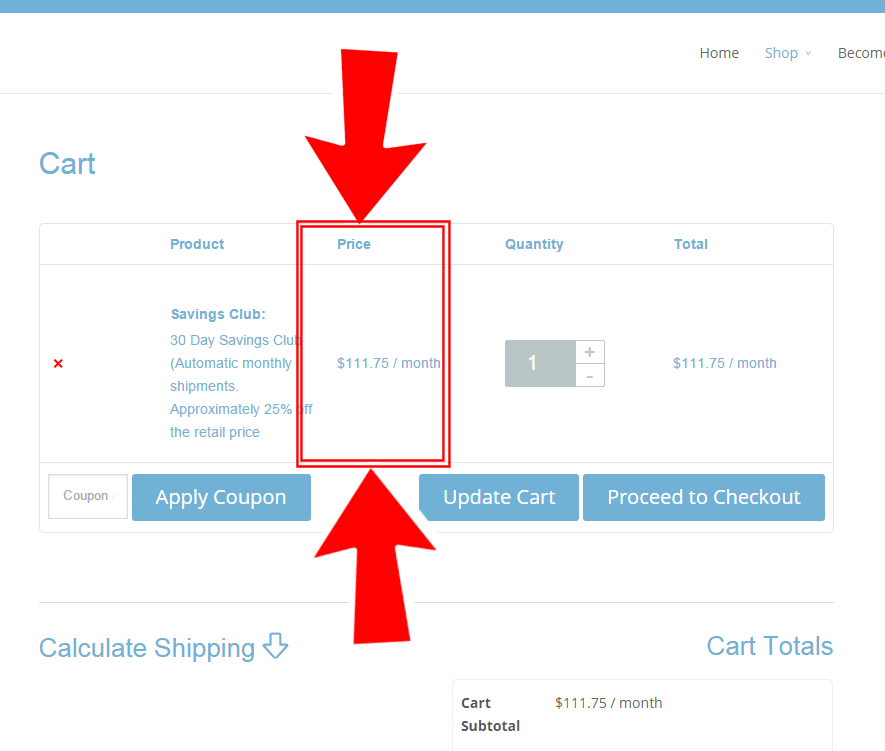
示例:讓我們從 WooCommerce 的購物車頁面表中刪除 「價格」 列
 WooCommerce:刪除購物車表列
WooCommerce:刪除購物車表列CSS 片段:從 WooCommerce 購物車表中刪除/隱藏一列
/* Change number 4 with number of column you want to remove */ .woocommerce table.cart td:nth-of-type(4), .woocommerce table.cart th:nth-of-type(4) { display: none; } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





