這是巨大的 認為它是一個不錯的聖誕禮物。我可能會收取您的 $$$在您的網站上實現這一點… 所以如果這適用於您
1. 將特定產品新增到購物車後,建立要應用的優惠券程式碼
轉到 WooCommerce /優惠券/新增新的,並決定您的優惠券程式碼。例如 「freeweek」,這是稍後在 PHP 程式碼片段中使用的優惠券程式碼。
2. 識別您的產品 ID
轉到 WordPress /產品,並將其懸停在您要使用優惠券的產品上。無論網址欄中顯示的任何 ID,請記錄。在我們的例子中,我們將針對產品 ID =「745」 。
程式碼段 [WC 2.1+]:如果產品在購物車中,則以程式設計方式應用優惠券
/** * @snippet How to Apply a Coupon Programmatically WooCommerce * @sourcecode https://businessbloomer.com/?p=516 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // Apply coupon programmatically add_action( 'woocommerce_before_cart', 'bbloomer_apply_matched_coupons' ); function bbloomer_apply_matched_coupons() { global $woocommerce; $coupon_code = 'freeweek'; if ( $woocommerce->cart->has_discount( $coupon_code ) ) return; foreach ($woocommerce->cart->cart_contents as $key => $values ) { // this is your product ID $autocoupon = array(745); if(in_array($values['product_id'],$autocoupon)){ $woocommerce->cart->add_discount( $coupon_code ); wc_print_notices(); } } } 程式碼段 [2.1 之前的 WC]:如果產品在購物車中,則以程式設計方式應用優惠券
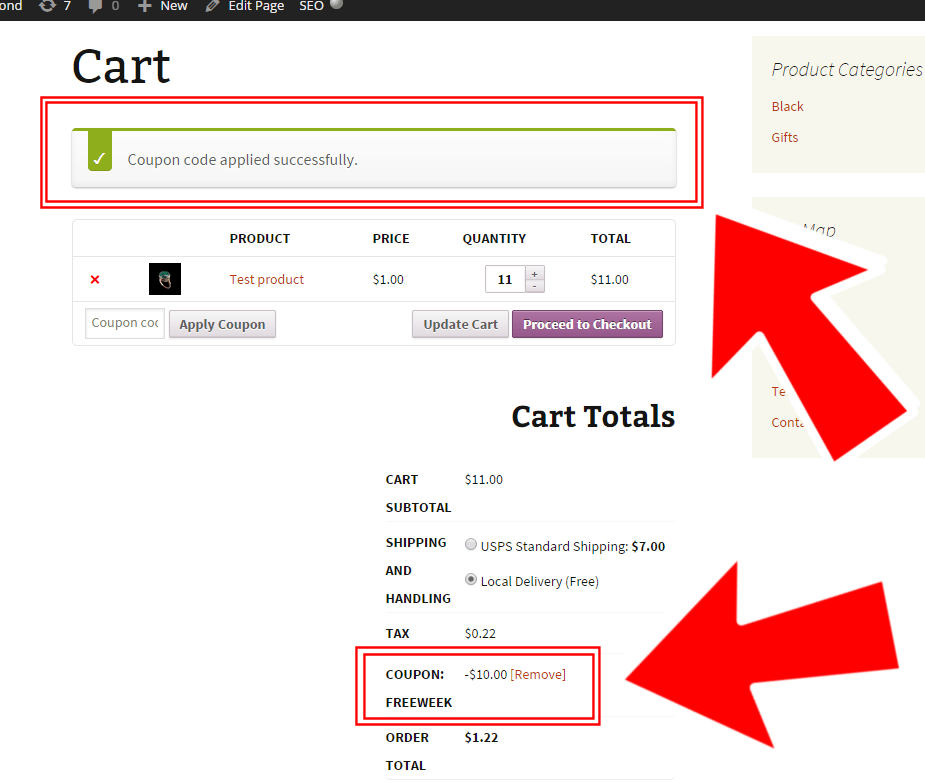
/** * @snippet How to Apply a Coupon Programmatically WooCommerce * @sourcecode https://businessbloomer.com/?p=516 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // Apply coupon programmatically add_action( 'woocommerce_before_cart', 'bbloomer_apply_matched_coupons' ); function bbloomer_apply_matched_coupons() { global $woocommerce; $coupon_code = 'freeweek'; if ( $woocommerce->cart->has_discount( $coupon_code ) ) return; foreach ($woocommerce->cart->cart_contents as $key => $values ) { // this is your product ID $autocoupon = array(745); if(in_array($values['product_id'],$autocoupon)){ $woocommerce->cart->add_discount( $coupon_code ); $woocommerce->show_messages(); } } } 看看您的購物車頁面,應該看起來像這樣!
 WooCommerce:如果產品新增到購物車,如何以程式設計方式新增優惠券
WooCommerce:如果產品新增到購物車,如何以程式設計方式新增優惠券如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





