這已經在我的寫作列表,一個 looooooong 的時候!當您沒有價格的產品時,您可能需要顯示 「POA」 或 「Call for Price」 。許多企業需要這個,大多是房地產和批發商。所以讓我們來看看它是如何完成的🙂
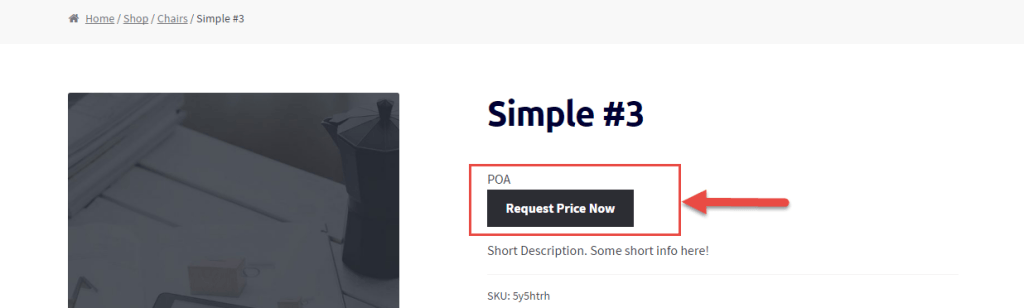
 WooCommerce POA
WooCommerce POAPHP 程式碼片段:顯示 「POA」 和查詢按鈕的空白價格產品 @ WooCommerce 單一產品頁面
在檢視該片段之前,請確保您的 「POA」 產品沒有價格(定價和售價) 。另外,如果您想新增一些 Javascript 來顯示/隱藏聯絡表格 7,
/** * @snippet Display "POA" for blank price products @ WooCommerce Single Product * @sourcecode https://businessbloomer.com/?p=22158 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.14 */ add_filter('woocommerce_empty_price_html', 'bbloomer_poa_and_enquiry_cf7_woocommerce'); function bbloomer_poa_and_enquiry_cf7_woocommerce() { $html = '<div class="poa">POA</div>'; $html .= '<button type="submit" id="trigger_cf" class="single_add_to_cart_button button alt"> Request Price Now </button>'; $html .= '<div id="product_inq" style="display:none">'; $html .= do_shortcode('[paste_your_contact_form_7_shortcode_here]'); $html .= '</div>'; return $html; } // To show Contact Form 7 on Button Click event check: // https://businessbloomer.com/woocommerce-show-inquiry-form-single-product-page-cf7 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





