您可能需要禁用可變產品價格範圍。這通常看起來像 $ 100- $ 999 。有了這個片段,您將能夠隱藏最高的價格,並在最低價格之前新增一個 「From:」 。您所需要的是將以下程式碼貼上到您的子主題的 functions.php 中
 WooCommerce:禁用單一產品頁面的變化價格範圍
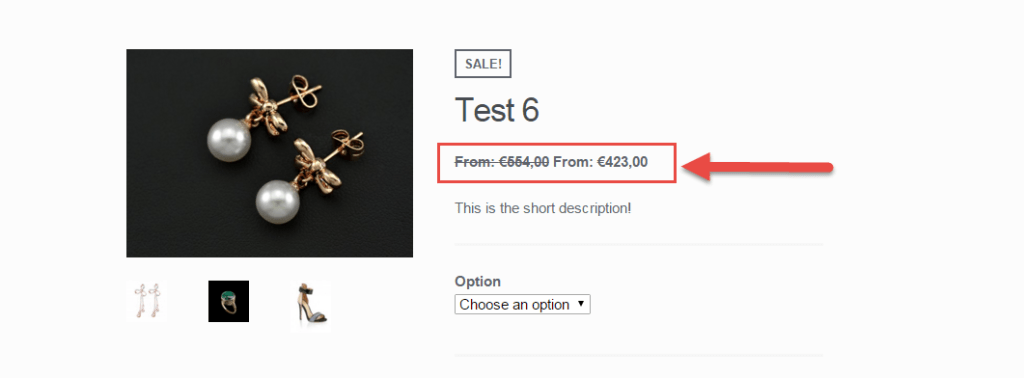
WooCommerce:禁用單一產品頁面的變化價格範圍PHP Snippet#1(Woo 3.1.0+):禁用 WooCommerce 變數產品價格範圍 $$$ – $$$ – 列印 「From:$ min_price」
/** * @snippet Disable Variable Product Price Range * @sourcecode https://businessbloomer.com/disable-variable-product-price-range-woocommerce/ * @author Rodolfo Melogli * @compatible WooCommerce 3.1.1 */ add_filter( 'woocommerce_variable_price_html', 'bbloomer_variation_price_format_310', 10, 2 ); function bbloomer_variation_price_format_310( $price, $product ) { // 1. Find the minimum regular and sale prices $min_var_reg_price = $product->get_variation_regular_price( 'min', true ); $min_var_sale_price = $product->get_variation_sale_price( 'min', true ); // 2. New $price if ( $min_var_sale_price ) { $price = sprintf( __( 'From: <del>%1$s</del><ins>%2$s</ins>', 'woocommerce' ), wc_price( $min_var_reg_price ), wc_price( $min_var_sale_price ) ); } else { $price = sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $min_var_reg_price ) ); } // 3. Return edited $price return $price; } PHP Snippet#1(Woo 低於 3.1.0):禁用 WooCommerce 變數產品價格範圍 $$$ – $$$
/** * @snippet Disable Variable Product Price Range * @sourcecode https://businessbloomer.com/disable-variable-product-price-range-woocommerce/ * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_variable_sale_price_html', 'bbloomer_variation_price_format', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'bbloomer_variation_price_format', 10, 2 ); function bbloomer_variation_price_format( $price, $product ) { // Main Price $prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) ); $price = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] ); // Sale Price $prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) ); sort( $prices ); $saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] ); if ( $price !== $saleprice ) { $price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>'; } return $price; } PHP Snippet#2:禁用 WooCommerce 單一產品頁面上的變數產品價格範圍 (不包括商店/存檔)
在這種情況下,我建議您檢視 「條件邏輯」:https : //businessbloomer.com/conditional-logic-woocommerce-tutorial/和 https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php -指南/
PHP Snippet#3:完全刪除 WooCommerce 變數價格範圍
/** * @snippet Remove Variable Product Prices Everywhere * @sourcecode https://businessbloomer.com/disable-variable-product-price-range-woocommerce/ * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ add_filter( 'woocommerce_variable_sale_price_html', 'bbloomer_remove_variation_price', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'bbloomer_remove_variation_price', 10, 2 ); function bbloomer_remove_variation_price( $price ) { $price = ''; return $price; } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





