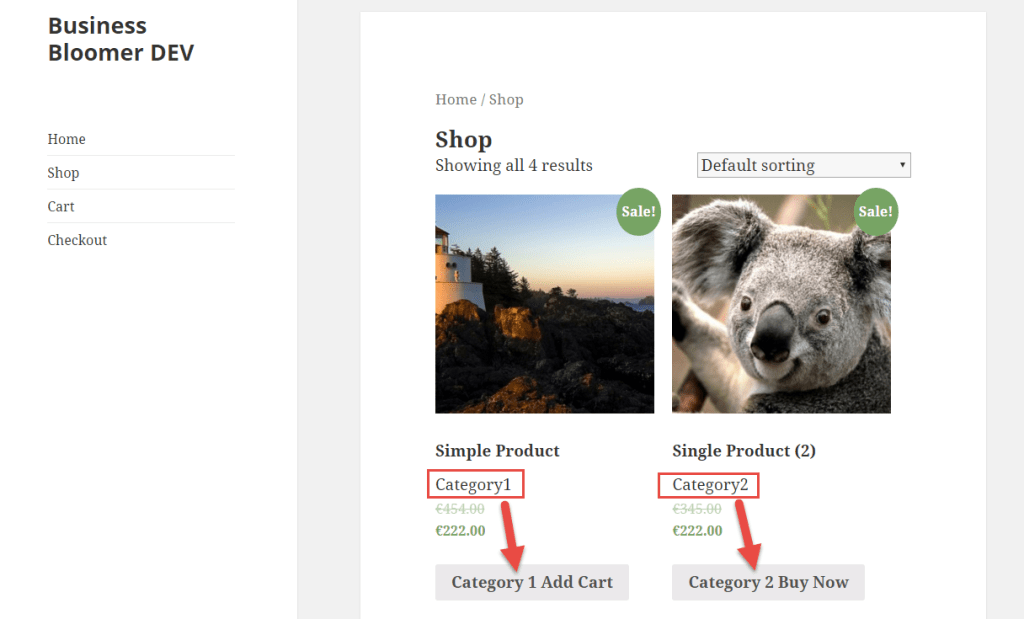
今天我們來看看 WooCommerce「Add to Cart」 按鈕。如果要根據產品類別更改 「新增到購物車」 文字怎麼辦?例如,您可能想要顯示 「立即購買」 書籍和 「新增到購物籃」 的 cds 。

WooCommerce 片段:更改 「新增到購物車」 按產品類別分類 (僅限 2 類)
/** * @snippet WooCommerce: Edit "Add to Cart" Text by Product Category * @sourcecode https://businessbloomer.com/?p=19944 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_filter( 'woocommerce_product_add_to_cart_text', 'bbloomer_archive_custom_cart_button_text' ); function bbloomer_archive_custom_cart_button_text() { global $product; if ( has_term( 'category1', 'product_cat', $product->ID ) ) { return 'Category 1 Add Cart'; } else { return 'Category 2 Buy Now'; } } WooCommerce 片段:更改 「新增到購物車」 文字按產品類別 (由 Fabio Tielen 改進的片段)
/** * @snippet WooCommerce: Edit "Add to Cart" Text by Product Category * @sourcecode https://businessbloomer.com/?p=19944 * @author Fabio Tielen & Rodolfo Melogli * @testedwith WooCommerce 2.5.3 */ add_filter( 'woocommerce_product_add_to_cart_text', 'bbloomer_archive_custom_cart_button_text' ); function bbloomer_archive_custom_cart_button_text() { global $product; $terms = get_the_terms( $product->ID, 'product_cat' ); foreach ($terms as $term) { $product_cat = $term->name; break; } switch($product_cat) { case 'category1'; return 'Category 1 button text'; break; case 'category2'; return 'Category 2 button text'; break; // case 'category3'; etc... // return 'Category 3 button text'; break; default; return 'Default button text when no match found'; break; } } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





