如果您喜歡電子商務,就像銷售轉換率和減少購物車放棄一樣熱衷於電子商務,今天的程式碼片段將派上用場。
此外,這正式是 Business Bloomer 的第一個訪客部落格 (有想法?請在這裡傳送您的建議)… 所以讓我正式介紹您今天的作者:Jamie Gill,英國布拉德福德的 WordPress 和 WooCommerce 愛好者。

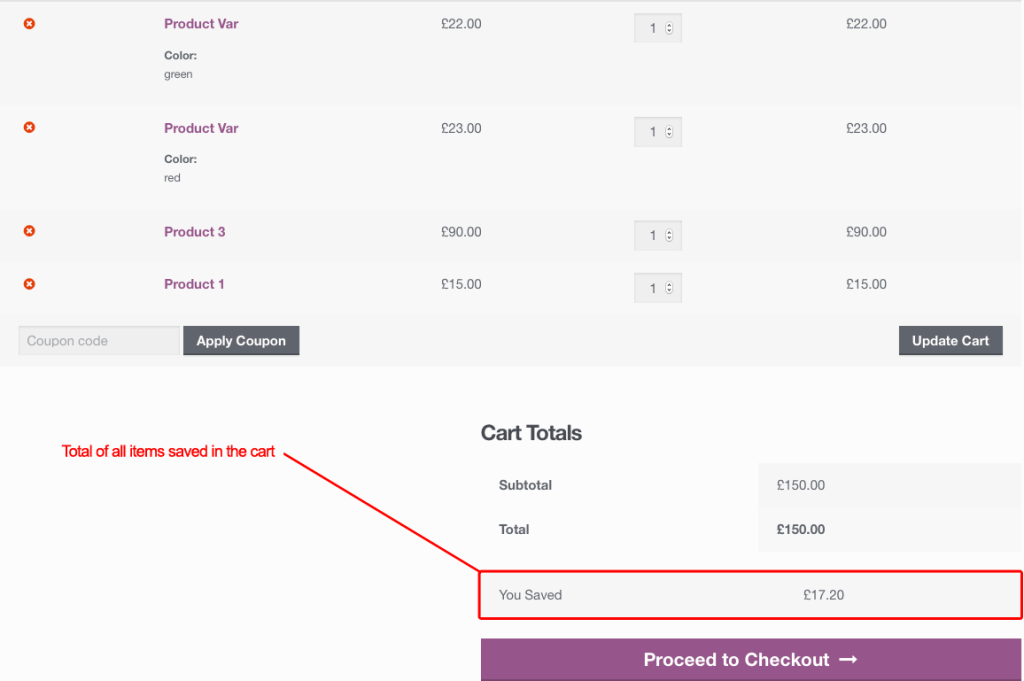
WooCommerce PHP 程式碼段:顯示總的折扣金額/總儲蓄 @購物車和結帳
WooCommerce 3.0+
/** * @snippet Display Total Discount / Savings @ WooCommerce Cart/Checkout * @sourcecode https://businessbloomer.com/?p=20362 * @author Rodolfo Melogli, Bülent Sakarya * @testedwith WooCommerce 3.0 */ function bbloomer_wc_discount_total_30() { global $woocommerce; $discount_total = 0; foreach ( $woocommerce->cart->get_cart() as $cart_item_key => $values) { $_product = $values['data']; if ( $_product->is_on_sale() ) { $regular_price = $_product->get_regular_price(); $sale_price = $_product->get_sale_price(); $discount = ($regular_price - $sale_price) * $values['quantity']; $discount_total += $discount; } } if ( $discount_total > 0 ) { echo '<tr class="cart-discount"> <th>'. __( 'You Saved', 'woocommerce' ) .'</th> <td data-title=" '. __( 'You Saved', 'woocommerce' ) .' ">' . wc_price( $discount_total + $woocommerce->cart->discount_cart ) .'</td> </tr>'; } } // Hook our values to the Basket and Checkout pages add_action( 'woocommerce_cart_totals_after_order_total', 'bbloomer_wc_discount_total_30', 99); add_action( 'woocommerce_review_order_after_order_total', 'bbloomer_wc_discount_total_30', 99); WooCommerce 低於 3.0
/** * @snippet Display Total Discount / Savings @ WooCommerce Cart/Checkout * @sourcecode https://businessbloomer.com/?p=20362 * @author Jamie Gill, Rodolfo Melogli, Lubo Enev * @testedwith WooCommerce 2.6.14 */ function bbloomer_wc_discount_total() { global $woocommerce; $discount_total = 0; foreach ( $woocommerce->cart->get_cart() as $cart_item_key => $values) { $_product = $values['data']; if ( $_product->is_on_sale() ) { $discount = ($_product->regular_price - $_product->sale_price) * $values['quantity']; $discount_total += $discount; } } if ( $discount_total > 0 ) { echo '<tr class="cart-discount"> <th>'. __( 'You Saved', 'woocommerce' ) .'</th> <td data-title=" '. __( 'You Saved', 'woocommerce' ) .' ">' . wc_price( $discount_total + $woocommerce->cart->discount_cart ) .'</td> </tr>'; } } // Hook our values to the Basket and Checkout pages add_action( 'woocommerce_cart_totals_after_order_total', 'bbloomer_wc_discount_total', 99); add_action( 'woocommerce_review_order_after_order_total', 'bbloomer_wc_discount_total', 99); 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





