客戶要求我在迴圈中顯示一個給定的自定義欄位 (例如,商店頁面,類別頁面,標籤頁面=任何地方產品的返回) 。有趣的是,她不想顯示產品簡短描述 (請參閱 「 僅在主頁上顯示產品簡短描述」) 片段,但是一個自定義欄位,所以這裡是如何做的!
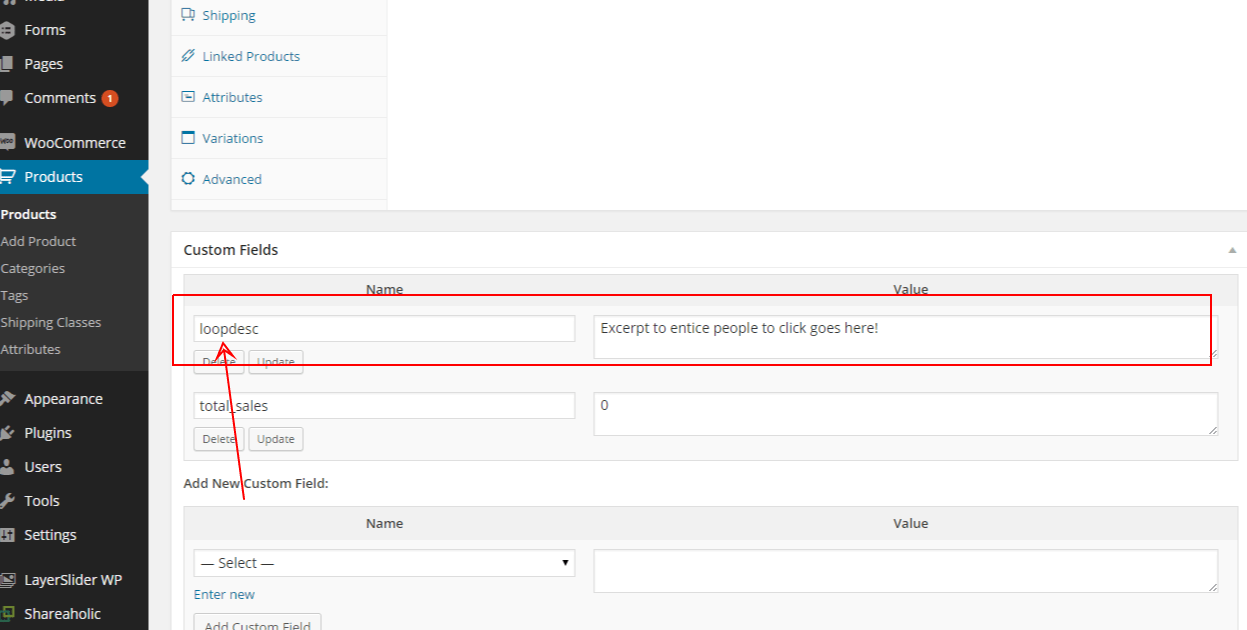
1. 向產品新增新的自定義欄位
稱之為 「loopdesc」,並新增要在產品類別頁面中顯示的文字:

2. 將 PHP 新增到您的 functions.php 中以在迴圈中顯示自定義欄位
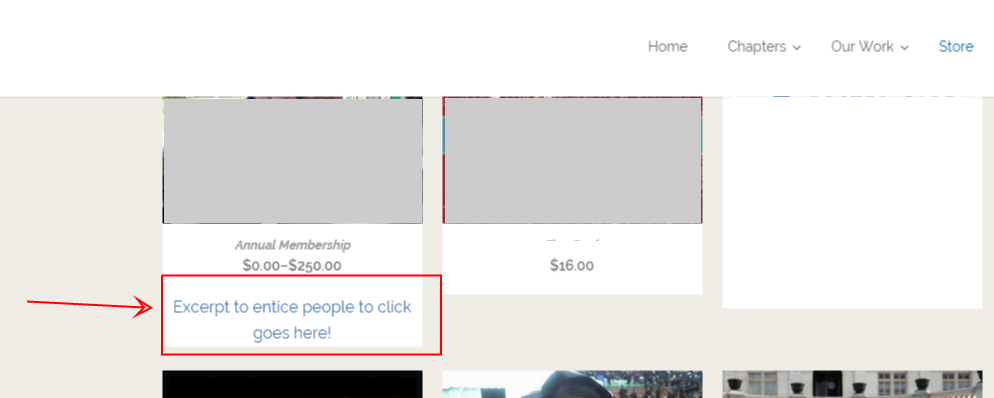
/** * @snippet WooCommerce Show Product Custom Field in the Category Pages * @sourcecode https://businessbloomer.com/?p=17451 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ // Add custom field to shop loop add_action( 'woocommerce_after_shop_loop_item_title', 'ins_woocommerce_product_excerpt', 35, 2); if (!function_exists('ins_woocommerce_product_excerpt')) { function ins_woocommerce_product_excerpt() { global $post; if ( is_home() || is_shop() || is_product_category() || is_product_tag() ) { echo '<span class="excerpt">'; echo get_post_meta( $post->ID, 'loopdesc', true ); echo '</span>'; } } } 這是最終產品:

如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





