在今天的情節中,我們來看看結帳頁面,特別是如何顯示一個附加的勾選框 (連同現有的 T&C 檢查)!
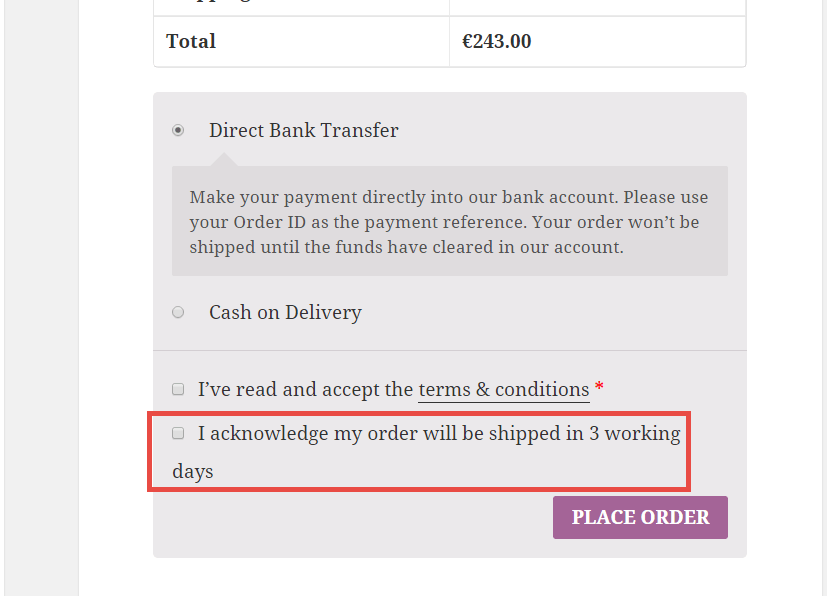
 WooCommerce:額外的覈取方塊 @結帳頁面
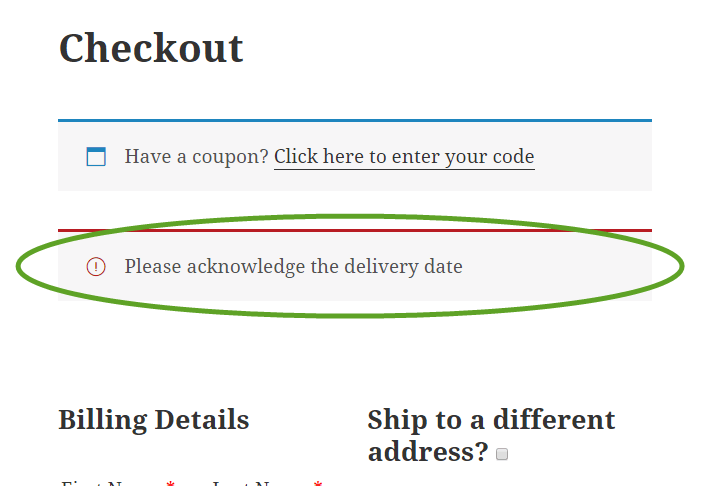
WooCommerce:額外的覈取方塊 @結帳頁面 這是什麼顯示,如果客戶忘記勾選框!
這是什麼顯示,如果客戶忘記勾選框!WooCommerce 3.0 及以上版本:在 WooCommerce Checkout 新增額外的勾選框
/** * @snippet Add extra tick box at checkout * @sourcecode https://businessbloomer.com/?p=19854 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ // Add extra tick box at checkout add_action('woocommerce_review_order_before_submit', 'bbloomer_add_checkout_tickbox', 9); function bbloomer_add_checkout_tickbox() { ?> <p class="form-row terms"> <input type="checkbox" class="input-checkbox" name="deliverycheck" id="deliverycheck" /> <label for="deliverycheck" class="checkbox">I acknowledge my order will be shipped in 3 working days</label> </p> <?php } // Show notice if customer does not tick add_action('woocommerce_checkout_process', 'bbloomer_not_approved_delivery'); function bbloomer_not_approved_delivery() { if ( ! (int) isset( $_POST['deliverycheck'] ) ) { wc_add_notice( __( 'Please acknowledge the delivery date' ), 'error' ); } } WooCommerce <3.0:在 WooCommerce Checkout 新增額外的勾選
/** * @snippet Add extra tick box at checkout * @sourcecode https://businessbloomer.com/?p=19854 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ // Add extra tick box at checkout add_action('woocommerce_review_order_before_submit', 'bbloomer_add_checkout_tickbox', 9); function bbloomer_add_checkout_tickbox() { ?> <p class="form-row terms"> <input type="checkbox" class="input-checkbox" name="deliverycheck" id="deliverycheck" /> <label for="deliverycheck" class="checkbox">I acknowledge my order will be shipped in 3 working days</label> </p> <?php } // Show notice if customer does not tick add_action('woocommerce_checkout_process', 'bbloomer_not_approved_delivery'); function bbloomer_not_approved_delivery() { if ( ! $_POST['deliverycheck'] ) wc_add_notice( __( 'Please acknowledge the delivery date' ), 'error' ); } 如何新增此程式碼?
1 、您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部 (如果是 CSS 程式碼,請新增到子主題的 style.css 檔案底部) 修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 程式碼也可開啟網站前臺編輯器的 【自定義】,複製程式碼新增到自定義 css 中。
此程式碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。





