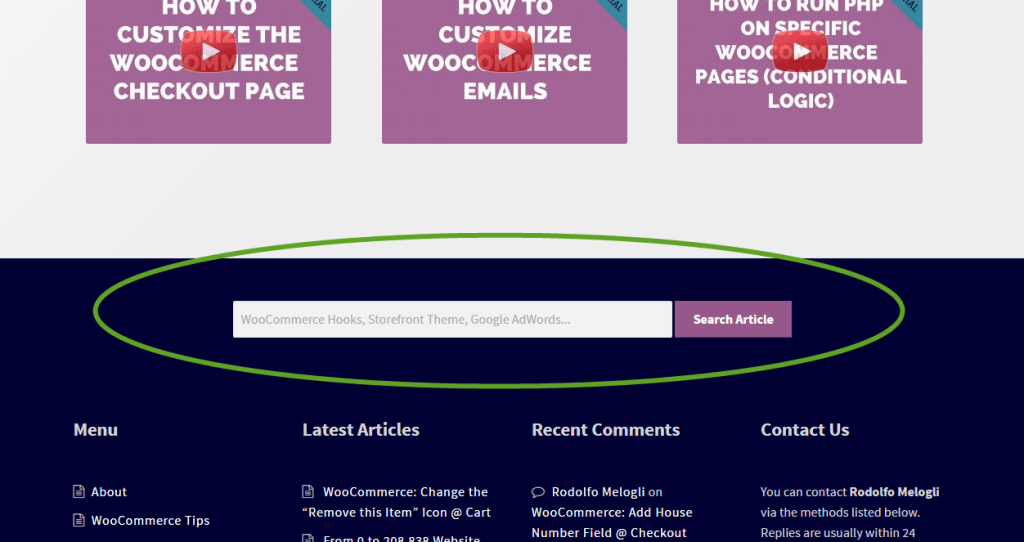
今天的代碼片段實際上來自我自己的網站。您可能已經注意到,導航菜單中有一個 「放大鏡」 可以向下滾動到搜索欄。我專門搜索博客文章 (我排除頁面,產品等) 。這是我如何做到的 – 希望您今天能夠學到新的東西!

PHP 代碼段:將自定義搜索欄添加到您的 WooCommerce 頁眉/頁腳
/** * @snippet WooCommerce Custom Search Bar * @sourcecode https://businessbloomer.com/?p=21175 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.4 */ // ---------------------------------- // 1. ADD SEARCH TO STOREFRONT FOOTER add_action('storefront_footer','add_search_to_footer'); function add_search_to_footer() { get_search_form(); } // ---------------------------------- // 2. LIMIT SEARCH TO POSTS OR PRODUCTS ONLY function SearchFilter($query) { if ( !is_admin() && $query->is_search ) { $query->set('post_type', 'post'); // OR USE 'PRODUCT' } return $query; } add_filter('pre_get_posts','SearchFilter'); // ---------------------------------- // 3. CHANGE PLACEHOLDER & BUTTON TEXT function storefront_search_form_modify( $html ) { return str_replace( array('Search …','Search'), array('WooCommerce Hooks, Storefront Theme, Google AdWords...','Search Article'), $html ); } add_filter( 'get_search_form', 'storefront_search_form_modify' ); // ------------------------------ // 4. ADD SEARCH ICON TO NAVIGATION MENU function new_nav_menu_items($items) { $searchicon = '<li class="search"><a href="#colophon"><i class="fa fa-search" aria-hidden="true"></i></a></li>'; $items = $items . $searchicon; return $items; } add_filter( 'wp_nav_menu_additional-resources_items', 'new_nav_menu_items' ); 那就是🙂現在給我的搜索框去看看它是否有效!
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





