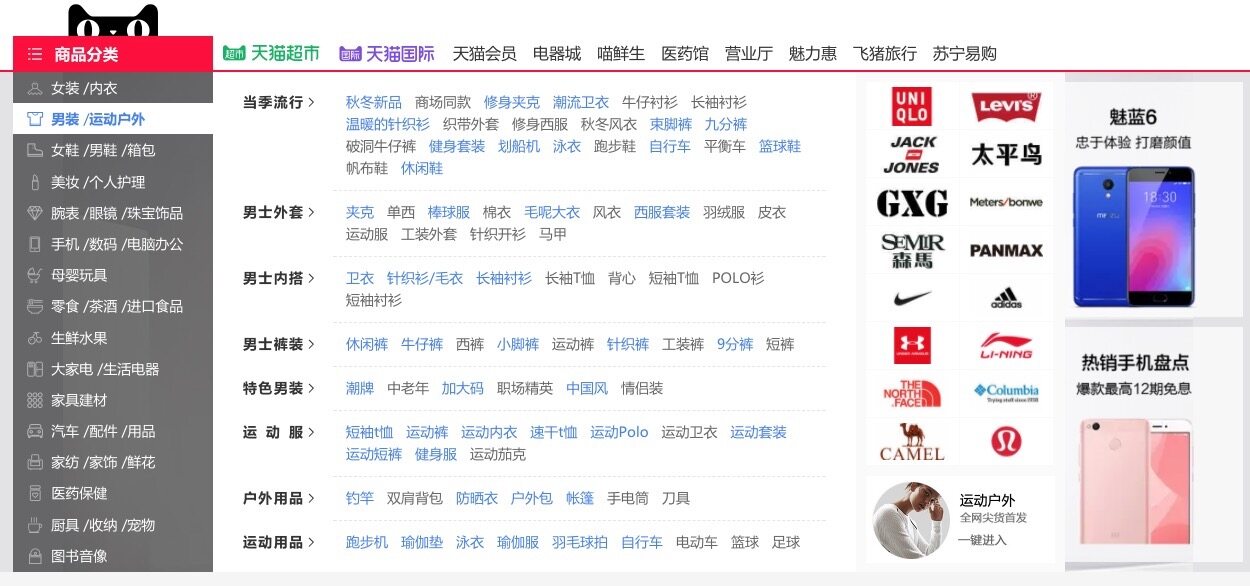
從第一版的薇曉朵數字商城設計開始,我們就考慮過採用類似天貓和京東的那種大菜單風格,但測試了一段時間發現對於我們這種虛擬類產品市場並不合適,主要是因為產品的類目並不是太多,完全沒必要。

昨天又被客服問到説有客户想要定製主題實現這種垂直菜單效果,需要怎麼操作,既然現在有人需要那麼以後肯定也是。這裏給下解決方案:
首先還是提供免費的方案,如果不是特別需要和主題集成的話,那麼我們建議採用 WordPress 插件來實現比較好。
如果是要求特別高,要全新做主題的話,那麼網上找下這類菜單的 JQuery 代碼集成會好些,直接搜索天貓菜單源碼即可。
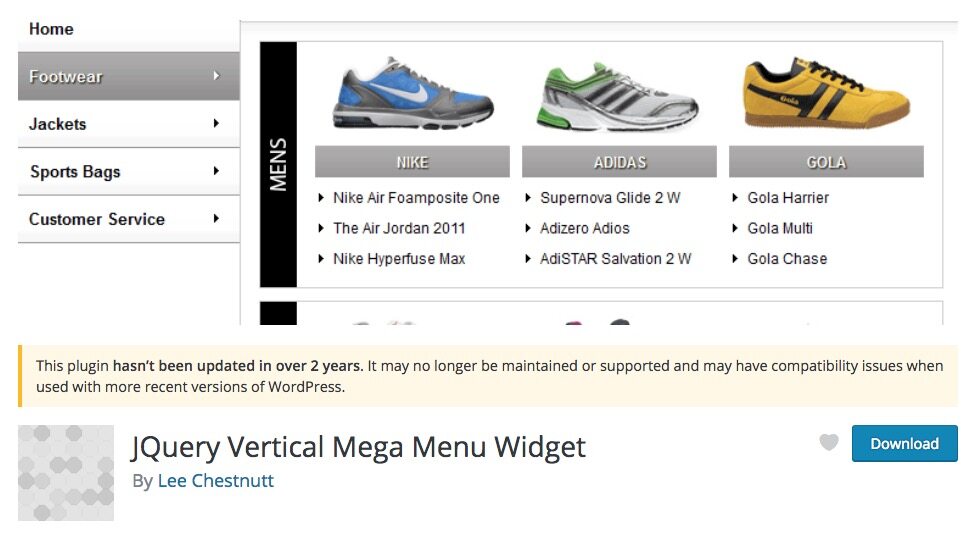
JQuery 垂直巨型菜單小工具 (免費)
直接創建一個小工具,它允許您使用 jQuery 從任何標準 WordPress 自定義菜單添加彈出式垂直大型菜單。可以在每個頁面上處理多個垂直的大型菜單,並提供 3 個動畫效果 – 顯示/隱藏,淡入或滑出。
小工具還可以根據您所在的位置選擇向左或向右選擇彈出菜單。為獲得最佳效果,請使用 3 級菜單進行自定義設置。

下載地址:
https://wenpai.org/plugins/jquery-vertical-mega-menu/
不過這款插件已經超過 2 年以上沒有更新。請謹慎使用。
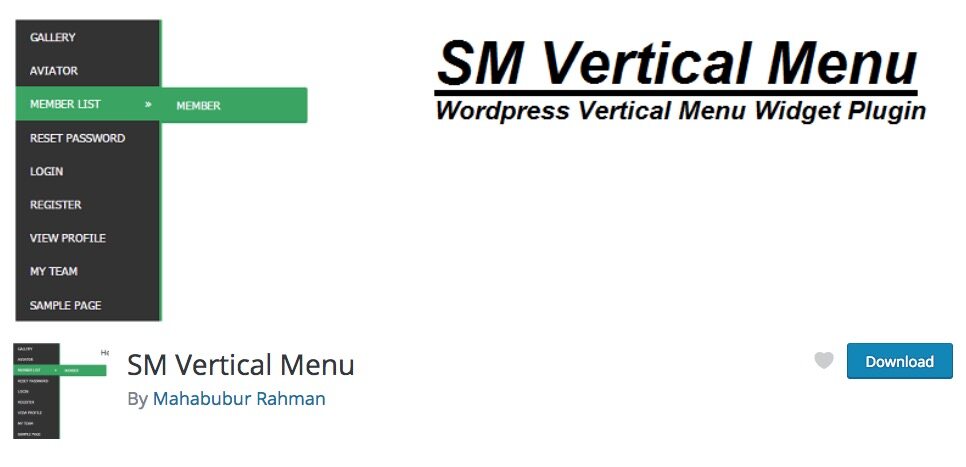
SM Vertical Menu 垂直菜單 (免費)
描述,WordPress 小工具菜單,用於在您的站點側欄顯示垂直菜單。特徵是將垂直菜單添加到您的小工具區域。
SM Vertical Menu 也是通過小工具實現,不過需要您進行調整菜單顯示的位置,相對來説並不是很靈活,但已經可以滿足要求了。

下載地址:
對於會 CSS 的朋友可以自己調整樣式,非常簡單。
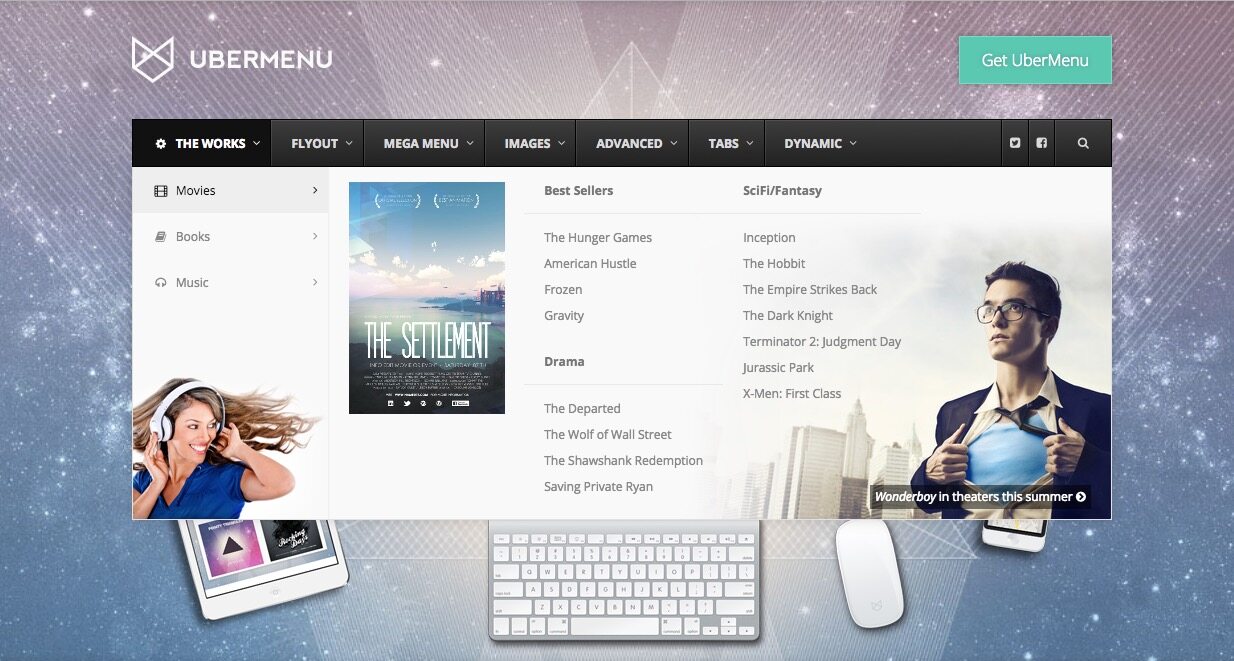
UberMenu 超級大菜單 (付費)
如果您不想要再過多的調整主題代碼,那麼這款插件就完全足夠了,直接安裝好後在您需要的位置添加簡碼或者集成上去就可以。

UberMenu 是一款用户友好,高度自定義,自適性的 Mega 菜單 WordPress 插件。採用 WordPress 自帶菜單系統,使用簡單且功能強大。
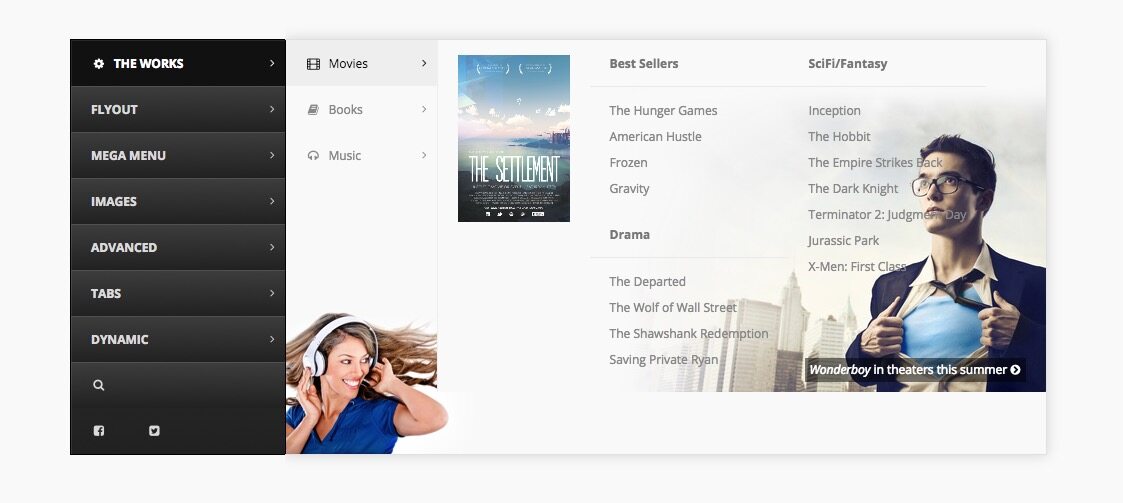
使用 UberMenu 中文版您可以定義各種類型的菜單。當然也包括本文中提到的垂直菜單樣式如下:

效果演示:https://wpmegamenu.com/vertical-mega-menu/
此插件我們從 2016 年就已經購入並製作了 UberMenu 中文版,薇曉朵數字商城也已經上架銷售。
對於如何選擇就完全取決於您的項目要求了,UberMenu 會比較靈活,因為可以使用簡碼進行調用菜單顯示的位置,如果是有特殊要求的話還可以在後台的設置面板中調整具體選項。





