另一個簡單的代碼片段,可以輕鬆地幫助改進用户體驗,並確保售罄徽章在類別和商店頁面上的每個產品上顯示。並不是所有的主題都允許這樣做,所以您可以使用下面的代碼段來實現這一點!
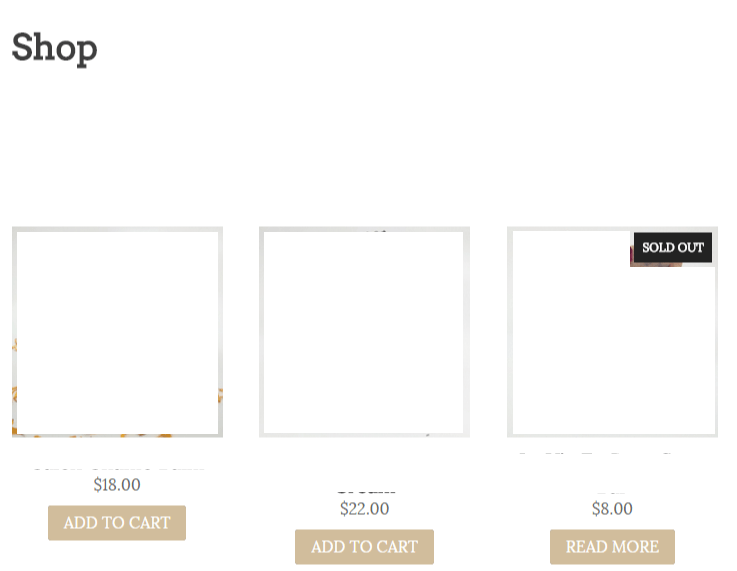
示例:在歸檔頁面上顯示 「已售出」 – WooCommerce
 顯示 WooCommerce 已售完徽章
顯示 WooCommerce 已售完徽章片段:在商店和存檔頁面上顯示 「已售完」 – WooCommerce
/** * @snippet Display "Sold Out" on Loop Pages - WooCommerce * @sourcecode https://businessbloomer.com/?p=17420 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.14 */ add_action( 'woocommerce_before_shop_loop_item_title', 'bbloomer_display_sold_out_loop_woocommerce' ); function bbloomer_display_sold_out_loop_woocommerce() { global $product; if ( !$product->is_in_stock() ) { echo '<span class="soldout">' . __( 'SOLD OUT', 'woocommerce' ) . '</span>'; } } /* CSS */ .soldout { padding: 3px 8px; text-align: center; background: #222; color: white; font-weight: bold; position: absolute; top: 6px; right: 6px; font-size: 12px; } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





