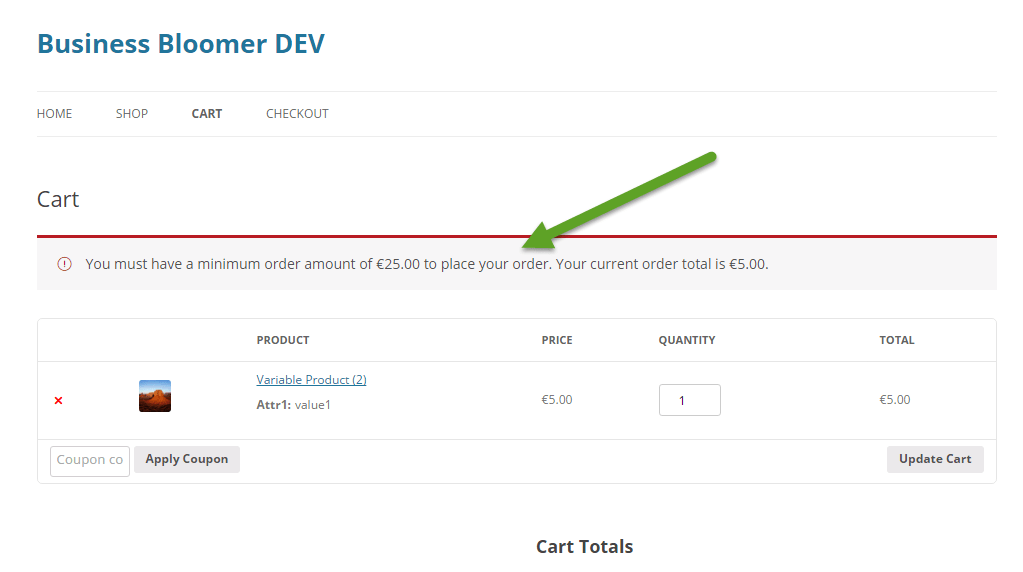
今天我們來看一下 WooCommerce 最低訂單金額。我不完全記得我從哪裏得到這個代碼的,此片段還會在購物車頁面上添加錯誤通知,如果訂單低於您的閾值,則會在 Checkout 結算頁面中添加錯誤消息。請享用!

WooCommerce 片段:定義最小訂單量並顯示錯誤消息
/** * @snippet WooCommerce: Define Minimum Order Amount & Show Errors * @sourcecode https://businessbloomer.com/?p=19947 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_checkout_process', 'bbloomer_wc_minimum_order_amount' ); add_action( 'woocommerce_before_cart' , 'bbloomer_wc_minimum_order_amount' ); function bbloomer_wc_minimum_order_amount() { $minimum = 25; // change this to your minimum order amount if ( WC()->cart->subtotal < $minimum ) { if( is_cart() ) { wc_print_notice( sprintf( 'You must have a minimum order amount of %s to place your order. Your current order total is %s.' , wc_price( $minimum ), wc_price( WC()->cart->subtotal ) ), 'error' ); } else { wc_add_notice( sprintf( 'You must have a minimum order amount of %s to place your order. Your current order total is %s.' , wc_price( $minimum ), wc_price( WC()->cart->subtotal ) ), 'error' ); } } } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





