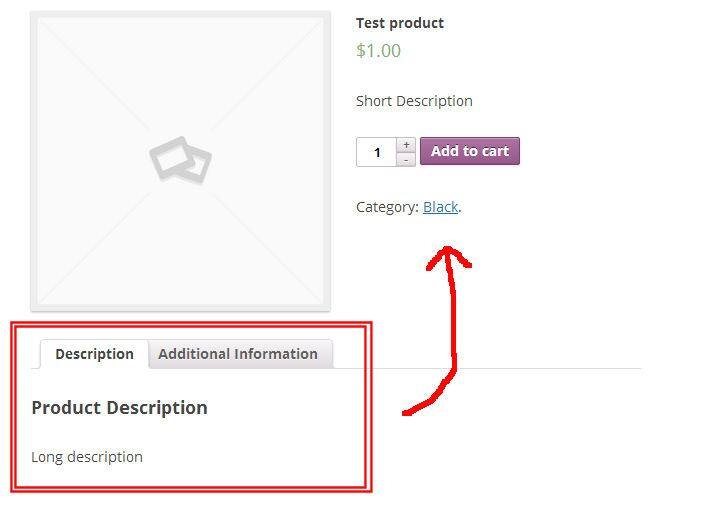
大多數情況下,當長的描述和附加信息較短時,您可能希望將此內容塊移動到產品圖像的右側,而不是 「浪費」 下方的大量空間。以下是移動產品標籤的方法!
目標:在簡短描述下移動產品標籤
 在 WooCommerce 中移動產品標籤
在 WooCommerce 中移動產品標籤片段:在產品圖片旁邊移動產品標籤
/** * @snippet Move product tabs beside the product image - WooCommerce * @sourcecode https://businessbloomer.com/?p=393 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_output_product_data_tabs', 60 ); 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





