WooCommerce 客户希望在結帳頁面中顯示一些文字,具體來説 「訂單處理後請允許 5-10 個工作日送貨」,以便客户瞭解運輸方式。這是您應該在電子商務網站的每一頁上披露的重要信息,當然也可以在結帳頁面上公開。
PHP 代碼段在結帳頁面的 「運輸」 列中添加上面的文本訂單説明:
/** * @snippet Add Order Note @ Checkout Page - WooCommerce * @sourcecode https://businessbloomer.com/?p=358 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ function bbloomer_notice_shipping() { echo '<p id="allw">Please allow 5-10 business days for delivery after order processing.</p>'; } add_action( 'woocommerce_before_order_notes', 'bbloomer_notice_shipping' ); CSS 定製
您可能已經注意到,HTML 段落標籤具有 「id」(allw),以便您可以通過 CSS 進行風格化。在我的例子中,我在 custom.css 文件中寫了這個通知,使得這樣的通知更加突出:
#allw { color: #000; font-weight: 700; } 以下是 WooCommerce 片段的最終結果:
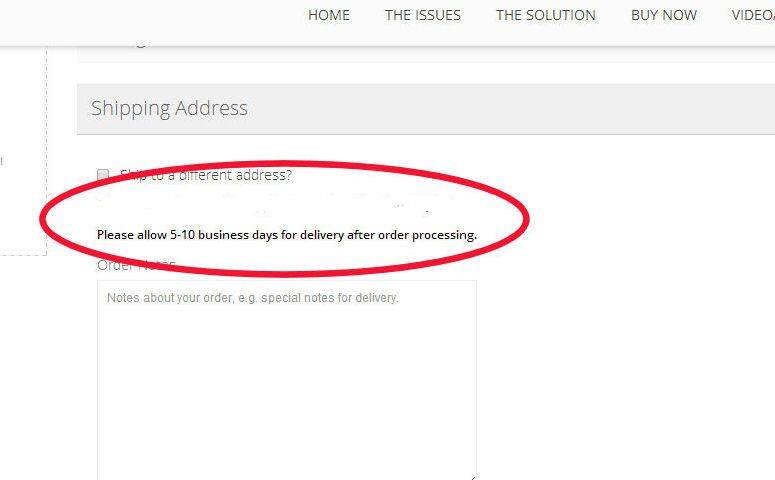
 WooCommerce:在上面的結帳頁面添加通知訂單説明
WooCommerce:在上面的結帳頁面添加通知訂單説明如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





